【2023年最新】HTML・CSSが学べるUdemyおすすめ講座5選【徹底比較】
2023年5月3日
こんにちは、Webエンジニアとして働いているKobiです。
この記事では、Webサイトを制作するうえで欠かせない、HTMLとCSSが学べるUdemyのおすすめ講座を5つ紹介します。
この記事を読むことで、これからHTMLとCSSを学びたい方が、自分の目的・難易度にあった講座を見つけ出すことができます。
- 筆者が全ての講座を受講済み
- 講座の詳細なレビューを掲載
- 数ある講座の中から厳選して紹介
それぞれの講座の『強み』と『弱み』を包み隠さず紹介します。
ぜひチェックしてみてください!

管理人
Udemyとは
Udemyは、100,000以上のオンラインコースが提供されている自己学習型のオンライン教育プラットフォームです。
プログラミング学習の講座が多数存在しており、各分野のプロフェッショナルから高品質な授業を動画形式で受講することができます。
- プログラミングの講座がとても充実している
- コースは事前に録画されており、いつでもどこでもアクセスが可能
- 定期的にセールが行われており、安価な値段で学ぶことができる
- 業界の専門家や経験豊富な講師の講座が受講できる
- 満足できなかった場合、30日以内であれば返金が可能ができる
購入したコースに満足いかなければ、30日以内であれば返金が可能です。
また、分からない点があった場合は、講師の方に直接質問することもできます。
気になるコースがあれば、受講してみることをおススメします!
HTML・CSSが学べるUdemyおすすめ講座 5選
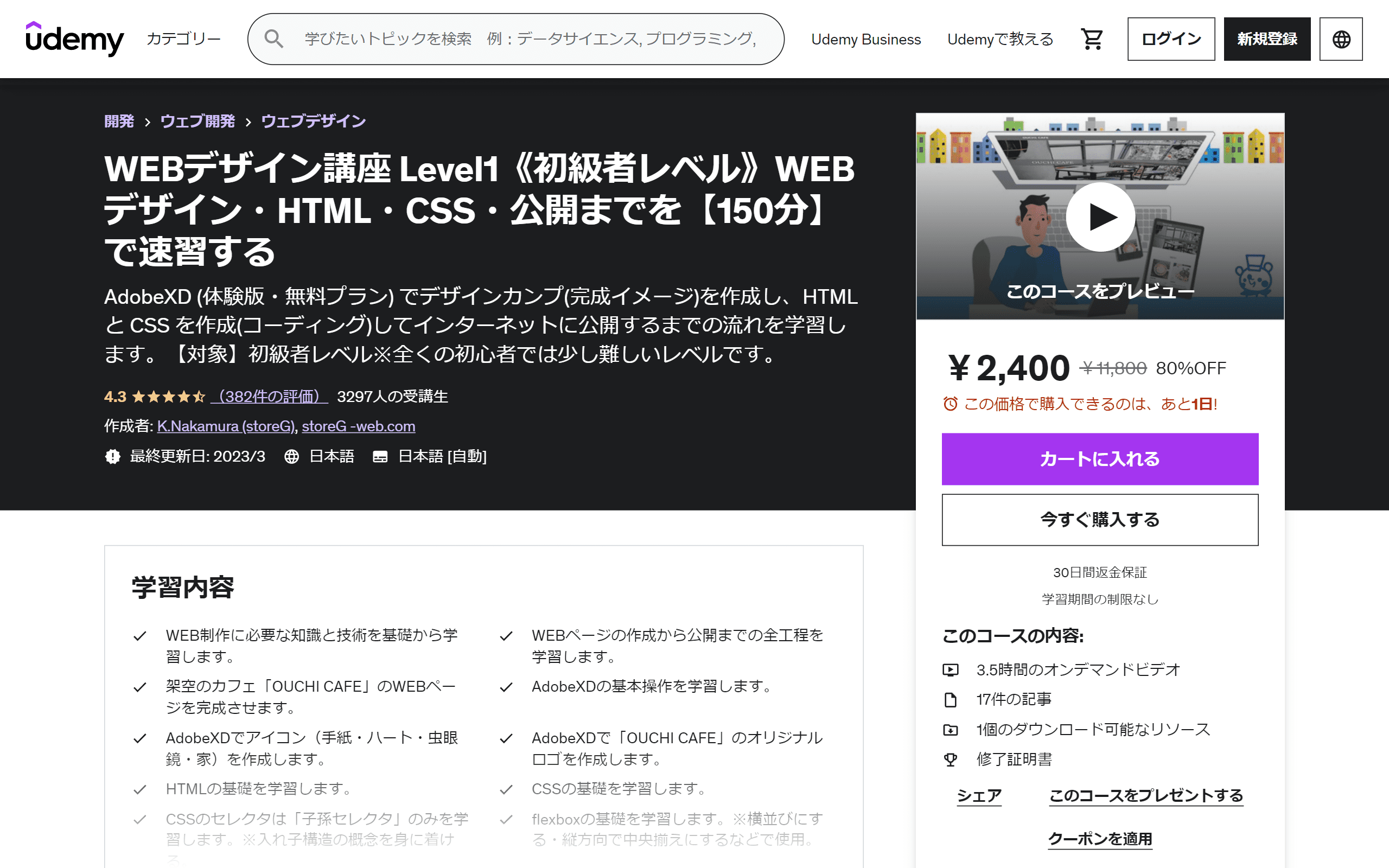
WEBデザイン講座 Level0《対象:ゼロから始める超初心者の方》HTML と CSS に必要な基礎知識を学習します。

本講座は、HTMLとCSSの基礎を学びながら、シンプルなWebサイトを1つ制作する講座です。
HTML・CSSを1から学びたい方、Webサイトの制作過程を体験してみたい方におすすめの講座となっています。
- HTMLを1から学ぶことができる
- CSSを1から学ぶことができる
- ハンズオン形式でWebサイトを1つ制作できる
- Webデザイナーの将来性について学ぶことができる
- HTML・CSSの基礎しか学ぶことができない
講座の対象者
- HTML・CSSの学習をこれから始めたい方
- HTML・CSSのコードを書いたことが無い方
- プログラミング超初心者の方
ある程度HTML・CSSを学んだ方は物足りなく感じるかもしれないので注意が必要です。
本講座は、HTML・CSSの勉強に新しくチャレンジしてみたい、プログラミング初心者の方が対象となります。
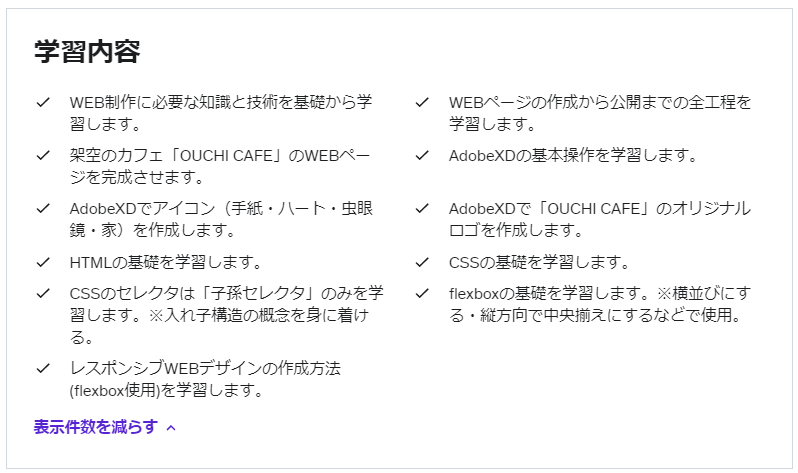
学習内容

具体的なコース内容
- 基礎知識の学習
- WEBページの制作(HTML編)
- WEBページの制作(CSS編)
- WEBページの制作
- 終わりに
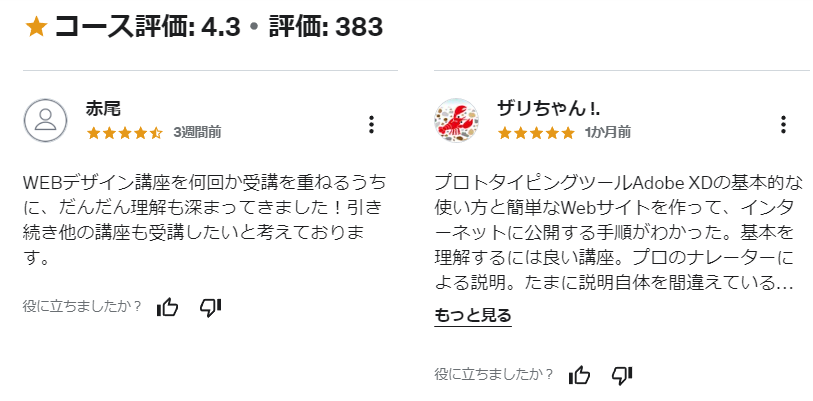
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、4955人となっています。
▼本講座のURLはこちら
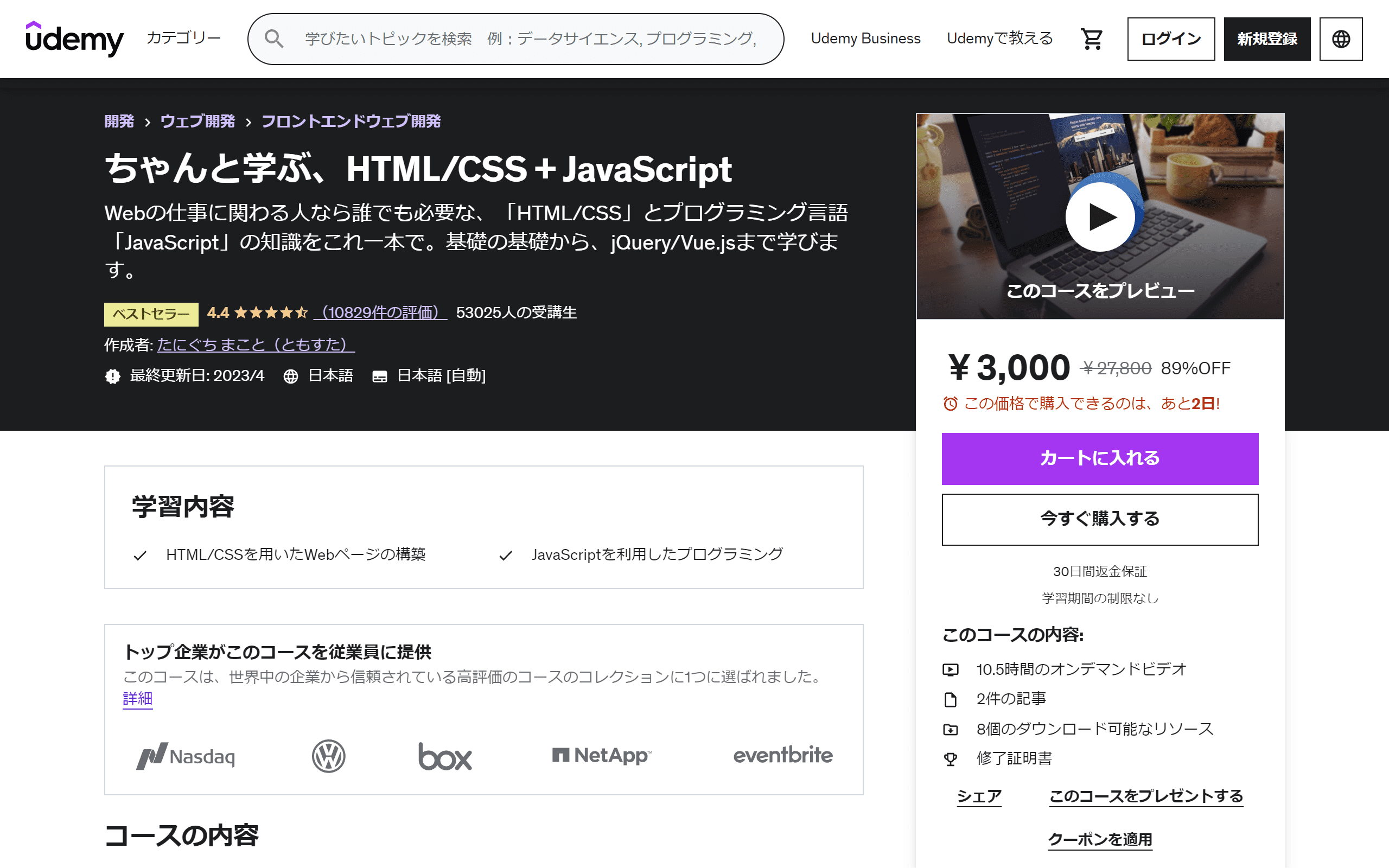
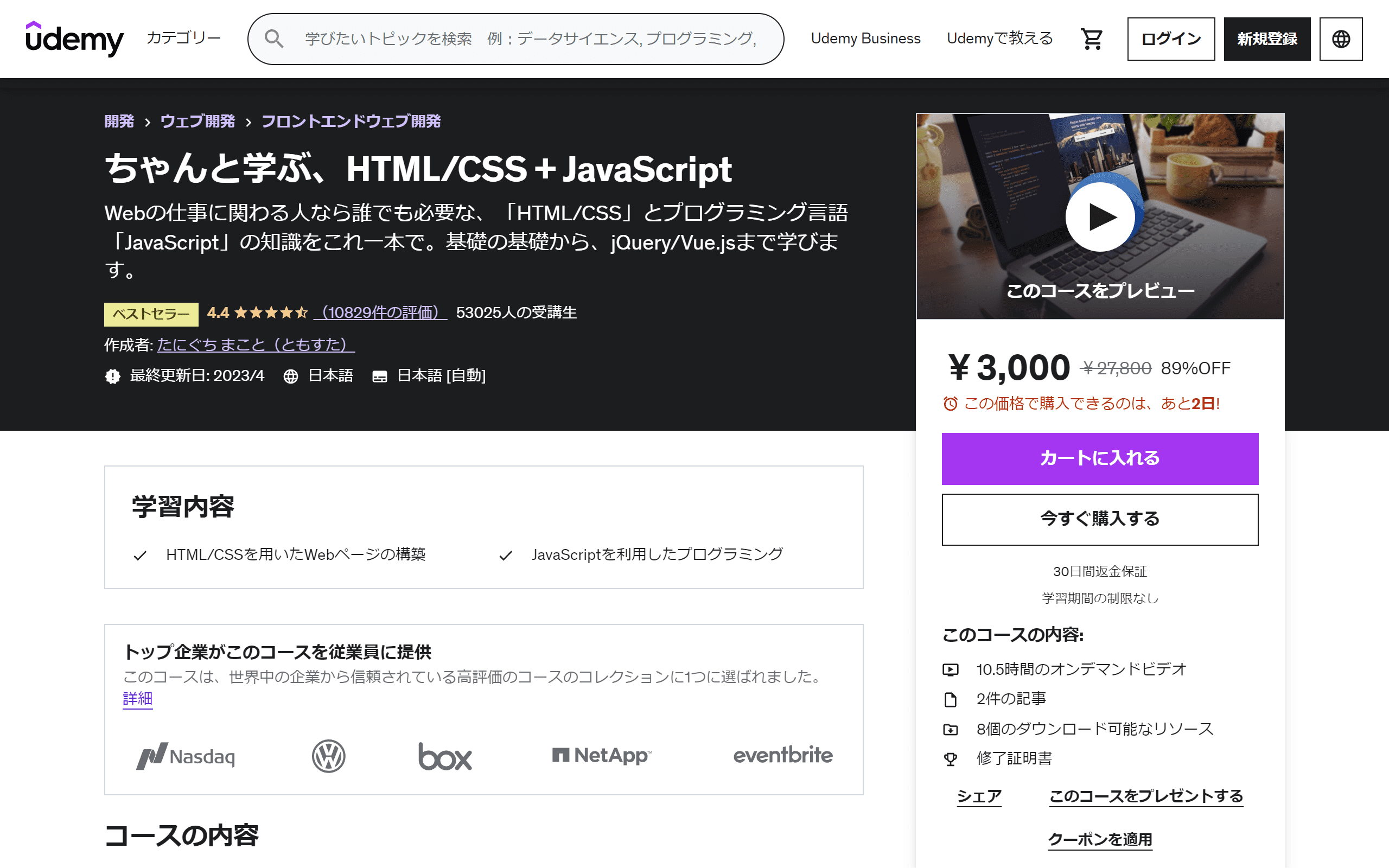
ちゃんと学ぶ、HTML/CSS + JavaScript

本講座は、HTML・CSS・JavaScriptの基礎をハンズオン形式で学ぶことができます。
HTML・CSSと併せて、JavaScriptも学ぶことができるのが本講座の特徴です。
実際にハンズオンを通して、ストップウォッチやフォトギャラリーなどのWebアプリケーションを作成することができます。
- HTMLの基礎をハンズオン形式で学ぶことができる
- CSSの基礎をハンズオン形式で学ぶことができる
- レスポンシブル対応を学ぶことができる
- CSSフレームワークであるBootStrapの使い方を学ぶことができる
- vscodeの拡張機能について学ぶことができる
- CSSのアニメーションについては詳細に学ぶことができない
HTMLでタグを作って、CSSで装飾する一連の流れをハンズオン形式で体験できます。
また、本講座ではCSSの「レスポンシブル対応」や「BootStrapの使い方」を分かりやすく学ぶことができます。
BootStrapとは、レイアウトを簡単に組むことができるCSSフレームワークです。
BootStrapはCSSフレームワークの中でも人気があり、世界中で使われています。
講座の対象者
- HTML・CSSの学習を始めたい方
- HTML・CSSを本格的に学んでみたい方
- フレームワークを使って初めてサイトを構築してみたい方
- JavaScriptについても触れてみたい方
- プログラミング初心者を脱したい方
「CSSの基礎は理解していて、実践的な記述を学んでみたい」
「CSSアニメーションを詳細に学んでみたい」
上記の方は、この講座の対象外となります。
実践的な記述方法を学びたい方は、Sassの講座を受講することをおススメします!

管理人
Sass記法が学べる講座については、こちらの記事でまとめています。
本講座は、HTML・CSSの基礎を勉強したいプログラミング初心者の方が対象となります。
学習内容

具体的なコース内容
- はじめに(環境構築)
- 入会フォームをHTML/CSSで作成しよう(2023年改訂)
- レスポンシブルWebデザインで、スマホ対応のサイトを作ろう(2023年改訂)
- レスポンシブルWebデザインで、スマホ対応のサイトを作ろう
- Bootstrapで素早くWebサイトを作ろう【2021年版】
- EmmetでHTML/CSS入力を楽にしよう
- JavaScriptで今日の日付を表示しよう
- イベントドリブンな、ストップウォッチプログラムを作成しよう
- Ajax通信でフォトライブラリーを作成しよう
- JavaScriptライブラリーを利用しよう
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、53025人となっています。
▼本講座のURLはこちら
ウェブ開発入門完全攻略コース - HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!
%20(1).png)
本講座はHTML・CSSの基礎学習から、ポートフォリオ制作までを一貫して体験することができます。
HTMLタグの指定方法から丁寧に解説されているので、プログラミング初心者の方におすすめの講座です。
- HTMLの基礎が丁寧に解説されている
- CSSの基礎が丁寧に解説されている
- flexboxやgridがとても分かりやすく解説されている
- CSSフレームワークのBootStrapの使い方が学べる
- 複数のポートフォリオサイトを制作できる
- CSSアニメーションについて詳細に学べない
この講座では、gridを使ったレイアウトの構成方法をハンズオン形式で学ぶことができます。
flexboxとgridはCSSでレイアウトを構築するために欠かせない技術です。
本講座で、CSSの重要な要素である『レイアウト』についてマスターすることができるので、自信がない方は、ぜひ受講してみて下さい。
また、こちらの講座では、HTML・CSSと併せて、JavaScriptやバックエンド処理についても学ぶことができます。
Web開発の流れをフロントからバックエンドまで体験してみたい方にも、おすすめの講座です。
講座の対象者
- HTML・CSSの学習を始めたい方
- HTML・CSSを本格的に学んでみたい方
- フレームワークを使って初めてサイトを構築してみたい方
- JavaScriptについても触れてみたい方
- プログラミング初心者を脱したい方
- バックエンドの開発も経験してみたい方
- Web開発の流れを一通り体験してみたい方
「CSSの基礎は理解していて、実践的な記述を学んでみたい」
「CSSアニメーションを詳細に学んでみたい」
上記の方は、この講座の対象外となります。
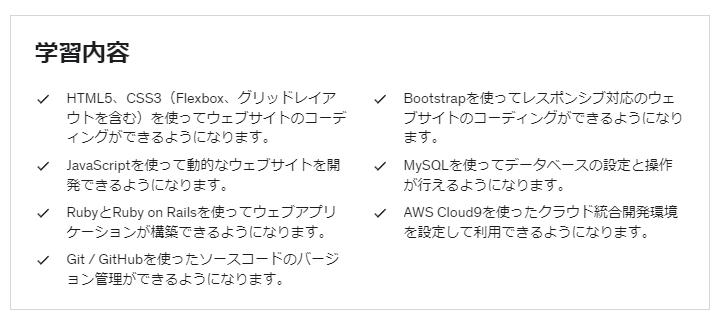
学習内容

具体的なコース内容
- ウェブ開発の概要を知ろう
- 開発環境を準備しよう
- HTMLの基礎を習得しよう
- HTMLステップアップ編
- CSSの基礎を習得しよう
- Flexboxの基礎を習得しよう
- CSSグリッドレイアウトでタイル状のレイアウトを作成しよう
- ポートフォリオサイト-作品紹介サイトを制作しよう
- 実践:ウェブサイトのコーディングにチャレンジしよう
- 実践:ECサイトのコーディングをしよう
- BootStrap5の基礎を習得しよう
- BootStrap5でフォトギャラリーを制作しよう
- JavaScriptの基礎を習得しよう
- JavaScript入門:DOM操作の基本を習得しよう
- JavaScript入門:イベントとイベントハンドラを使えるようになろう
- Rubyの開発環境構築をしよう
- Ruby入門
- MySQL入門-データベース操作の基本を習得しよう
- Ruby on Rails7入門-導入編
- Ruby on Rails7入門-タスク管理アプリを作成しよう
- Git/GitHub入門-ソースコードのバージョン管理をしよう
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、38154人となっています。
▼本講座のURLはこちら
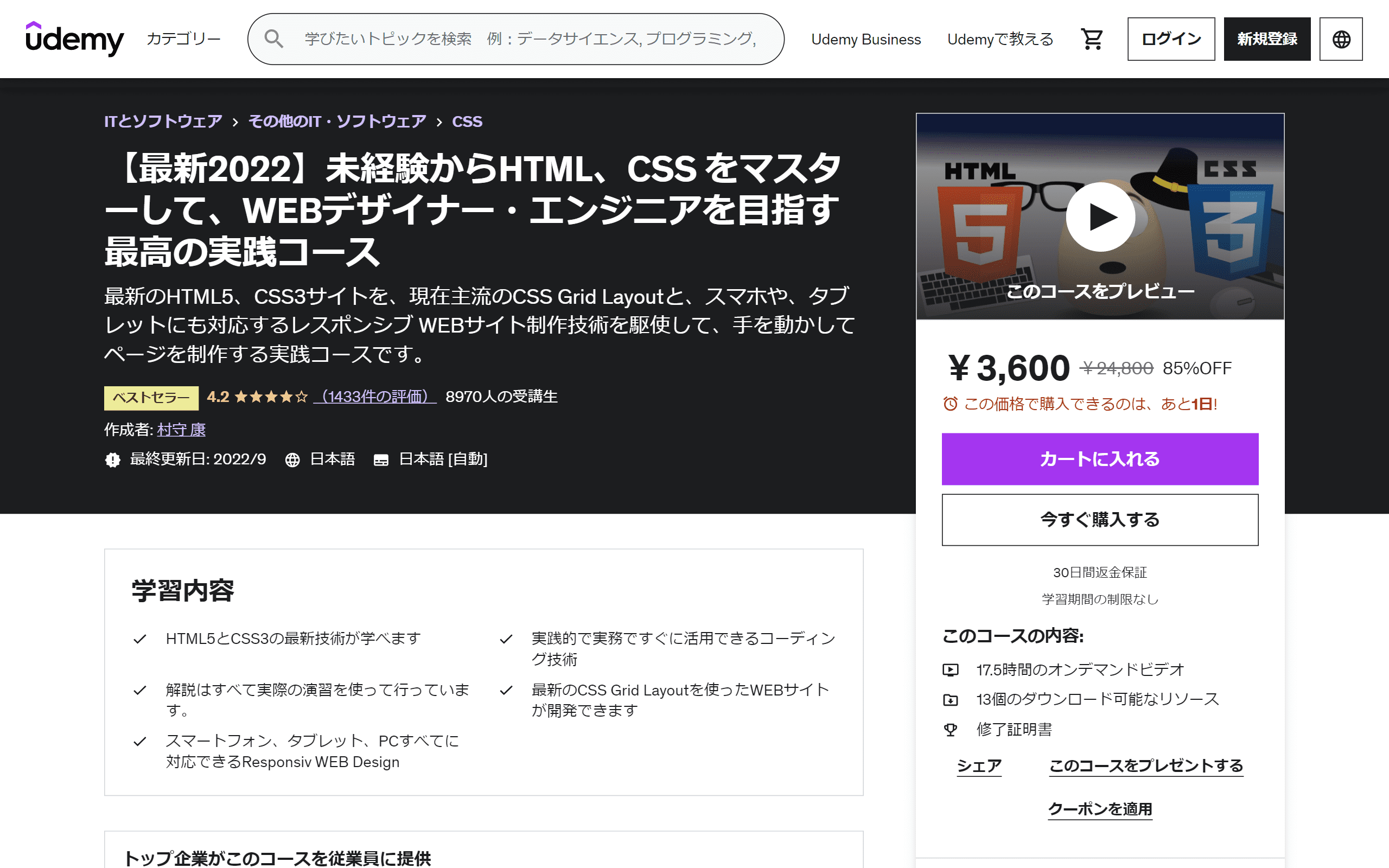
【最新2022】未経験からHTML、CSS をマスターして、WEBデザイナー・エンジニアを目指す 最高の実践コース

本講座はWebサイトの仕組みからHTML・CSSの記述方法までを一貫して、丁寧に学ぶことができます。
HTMLのタグの指定方法から事細かに説明してくれるので、プログラミング初心者の方におすすめの講座となっています。
こちらの講座も、HTMLとCSSをハンズオン形式で学ぶことができます。
- Webサイトの仕組みが分かりやすく学べる
- HTMLの基礎が分かりやすく解説されている
- CSSの基礎が分かりやすく解説されている
- gridを使ったレイアウトの構築方法を学ぶことができる
- 各デバイスサイズに合ったレスポンシブルなサイト構築を学ぶことができる
- CSSアニメーションについて詳細に学べない
こちらの講座は、「Webサイトの仕組みも学ぶことができる」「レスポンシブ対応が詳細に学べる」ことが特徴です。
Webサイトの仕組みから紹介されている講座は、こちらの講座だけです。
またレスポンシブル対応については、スマホ・タブレット・PC、それぞれに合った詳細な記述が紹介されています。
他の講座と比較して、レスポンシブ対応がとても丁寧に解説されています。
講座の対象者
- 初めてHTMLとCSSを学ぶ方
- HTML・CSSを本格的に学んでみたい方
- CSSのレスポンシブル対応を詳細に学びたい方
- プログラミング初心者の方
プログラミング初心者の方で、レスポンシブル対応を重点的に学びたい方におすすめの講座です。
学習内容

具体的なコース内容
- WEBサイトの仕組み
- HTMLとCSSの基礎
- HTMLとCSSの文法
- CSS Grid Layoutの基礎
- iPadPro サイズページの制作
- iPhone サイズページの作成
- レスポンシブルWebデザイン
- Mejiroサイトのレスポンシブル化
- indexページの制作(1)
- indexページの制作(2)
コースを完了して得られる知識
- HTML5とCSS3のほぼすべての機能を詳しく、分かりやすく解説しています。
- CSS Gridのスキルが確実に身につきます。
- レスポンシブWEBであらゆるデバイス機器に対応するレスポンシブページを作る力が身につきます。
- ありきたりの解説書とちがい、実際の作品制作を通して実践的なスキルを身につけられます。
- 初心者の方にも分かる、誤解のない説明
- きちんと基礎から体系的に学びなおしたい方にも最適です。
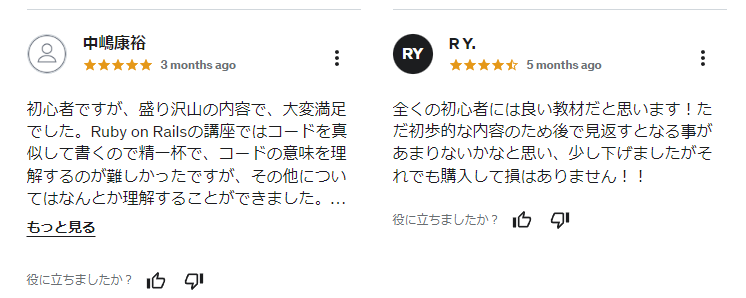
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、8970人となっています。
▼本講座のURLはこちら
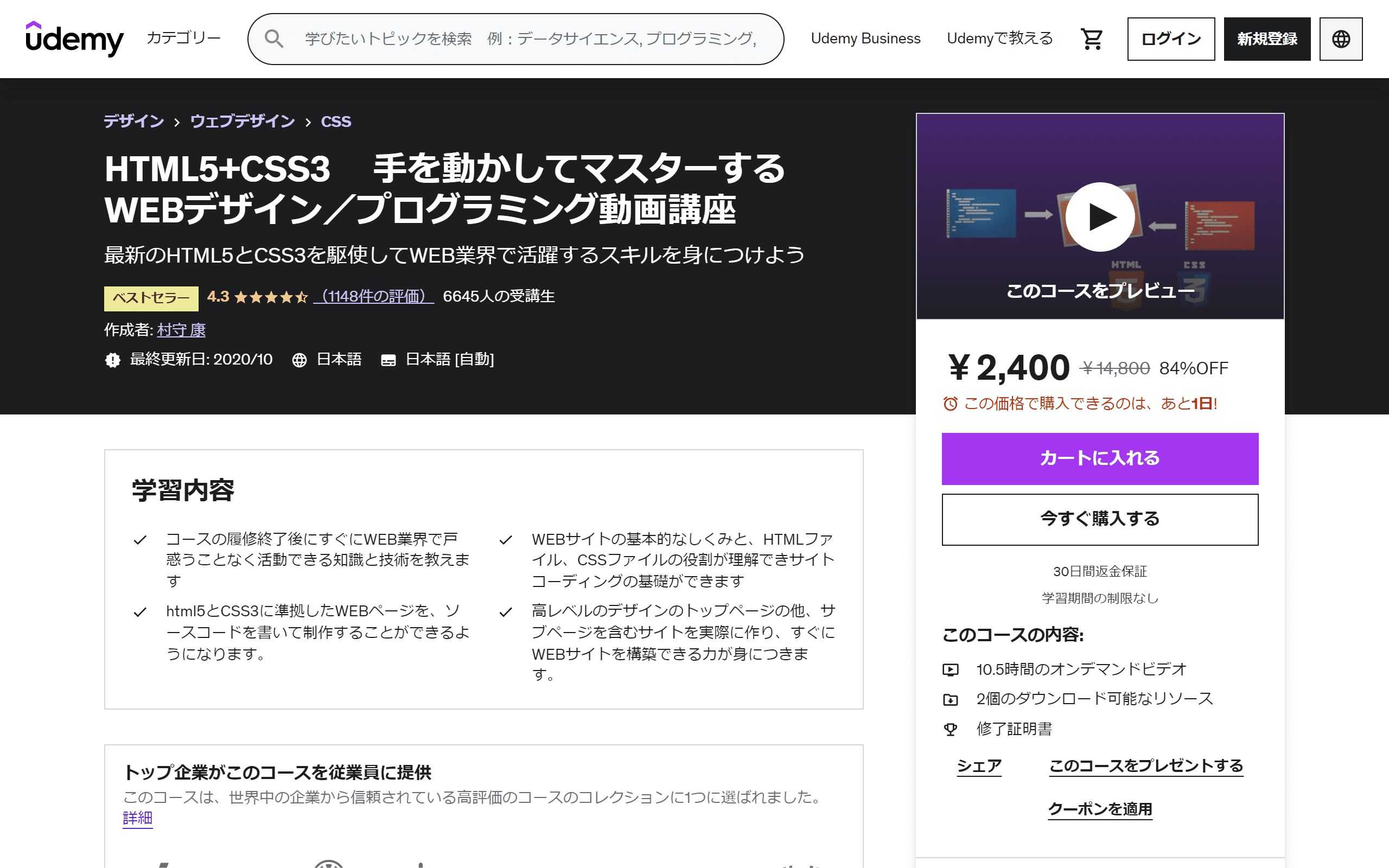
HTML5+CSS3 手を動かしてマスターする WEBデザイン/プログラミング動画講座

本講座は、HTMLとCSSの基礎をハンズオン形式で学ぶことができます。
CSSのセレクタの意味や、floatやflexboxの違いなど、細かい点まで詳細に解説してくれるのが本講座の特徴です。
- HTMLの基礎を分かりやすく学ぶことができる
- CSSの基礎を分かりやすく学ぶことができる
- 説明がとても丁寧である
- ハンズオン形式でコーディングを学ぶことができる
- CSSは基礎しか学ぶことができない
- レスポンシブル対応について詳細に学べない
- Windows専用に講座が構築されている
注意点として、この講座はWindowsが前提に構成されています。
Macを使っている方は、こちらの講座で上手く対応できない箇所があるので、注意が必要です。
講座の対象者
- HTML・CSSの学習を始めたい方
- HTML・CSSのコードを書いたことが無い方
- プログラミング初心者の方
- WindowsのPCを使っている方
ある程度HTML・CSSを学んだ方は物足りなく感じるかもしれないので注意が必要です。
本講座は、HTML・CSSの勉強に新しくチャレンジしてみたい、プログラミング初心者の方が対象となります。
学習内容

具体的なコース内容
- WEBサイトの仕組み
- htmlとCSSの基礎知識
- Test_Siteの制作
- トップページの制作
- コンテンツの制作
- Side_naviの制作
- Main_boxの制作
- corporate.htmlの制作
- modelhouse.htmlの制作
- お問い合わせformの制作
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、6645人となっています。
▼本講座のURLはこちら
まとめ
この記事では、Webサイトを制作するうえで欠かせない、HTML・CSSのUdemyおすすめ講座を5つ紹介しました。
最後に、筆者が特におすすめする講座を紹介します!
筆者イチオシの講座
ウェブ開発入門完全攻略コース - HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!
%20(1).png)
▼本講座のURLはこちら
- HTML・CSSの基礎を手厚く学ぶことができる
- CSSのレイアウトの構成方法について詳細に解説されている
- Web開発のフロントからバックエンドまで網羅されている
- ポートフォリオサイトを制作できる
上記の理由で、こちらの講座をおすすめします。
ちゃんと学ぶ、HTML/CSS + JavaScript

▼本講座のURLはこちら
ハンズオン形式で素早くWebサイトを構築してみたい方におすすめの講座です。
また、講座の講師を務めている「ともすたさん」の講座はとても分かりやすく、おすすめです。
【番外編】CSSのアニメーションを詳細に学びたい方
今回紹介した5つの講座では、CSSアニメーションについて詳細に学ぶことができません。
CSSアニメーションや、CSSの実践的な記述方法を学びたい方は、こちらの講座をおすすめします。
【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)

▼本講座のURLはこちら
こちらの講座では、Sassの記述とCSSアニメーションについて詳細に学ぶことができます。
注意点として、プログラミング超初心者の方には、学習難易度が高いので、ある程度学習してからの受講をおすすめします。
おわりに

Udemyでは、優れた講師陣が提供する高品質なコースを、いつでもどこでもオンラインで学ぶことができます。
スケジュールや場所に合わせて、自分のペースで学習を進めることができます!
また、動画を使った学習法は、視覚と聴覚を同時に刺激することで、理解が深まり、知識が長期記憶に定着しやすくなります。
今回紹介したHTML・CSSの講座はどれも厳選した講座となっています。
全ておすすめな講座となっていますので、受講して実力が身につくことは間違いなしです!
もし気になった講座があれば、ぜひ受講してみてください。
当ブログでは、Web開発を効率的に学ぶための情報を随時発信しています。
その他、JavaScriptのおすすめ講座について、こちらの記事にまとめています。
JavaScriptを学んでみたい方は、こちらの記事もチェックしてみて下さい。
最後まで読んでいただきありがとうございました。