【2023年最新】現役Webエンジニアが厳選、UdemyのおすすめCSS講座5選【メリットとデメリットを紹介】
2023年4月21日.png&w=1080&q=75)
こんにちは、Webエンジニアとして働いているKobiです。
この記事では、CSSを学ぶことができるUdemyおすすめ講座を5つ紹介します。
この記事を読むことで、これからCSSを学びたい方が、自分の目的に合った講座を見つけ出すことができます。
- 筆者が全ての講座を受講済み
- 講座の詳細なレビューを掲載
- 数ある講座の中から厳選して紹介
それぞれの講座の『おすすめポイント』と『デメリット』を包み隠さず紹介します!

管理人
Udemyとは
Udemyは、100,000以上のオンラインコースが提供されている自己学習型のオンライン教育プラットフォームです。
プログラミング学習の講座が多数存在しており、各分野のプロフェッショナルから高品質な授業を動画形式で受講することができます。
- プログラミングの講座がとても充実している
- コースは事前に録画されており、いつでもどこでもアクセスが可能
- 定期的にセールが行われており、安価な値段で学ぶことができる
- 業界の専門家や経験豊富な講師の講座が受講できる
- 満足できなかった場合、30日以内であれば返金が可能ができる
購入したコースに満足いかなければ、30日以内であれば返金が可能です。
また、分からない点があった場合は、講師の方に直接質問することができます。
気になるコースがあれば、受講してみることをおススメします!
CSS学習におすすめなUdemy講座 5選
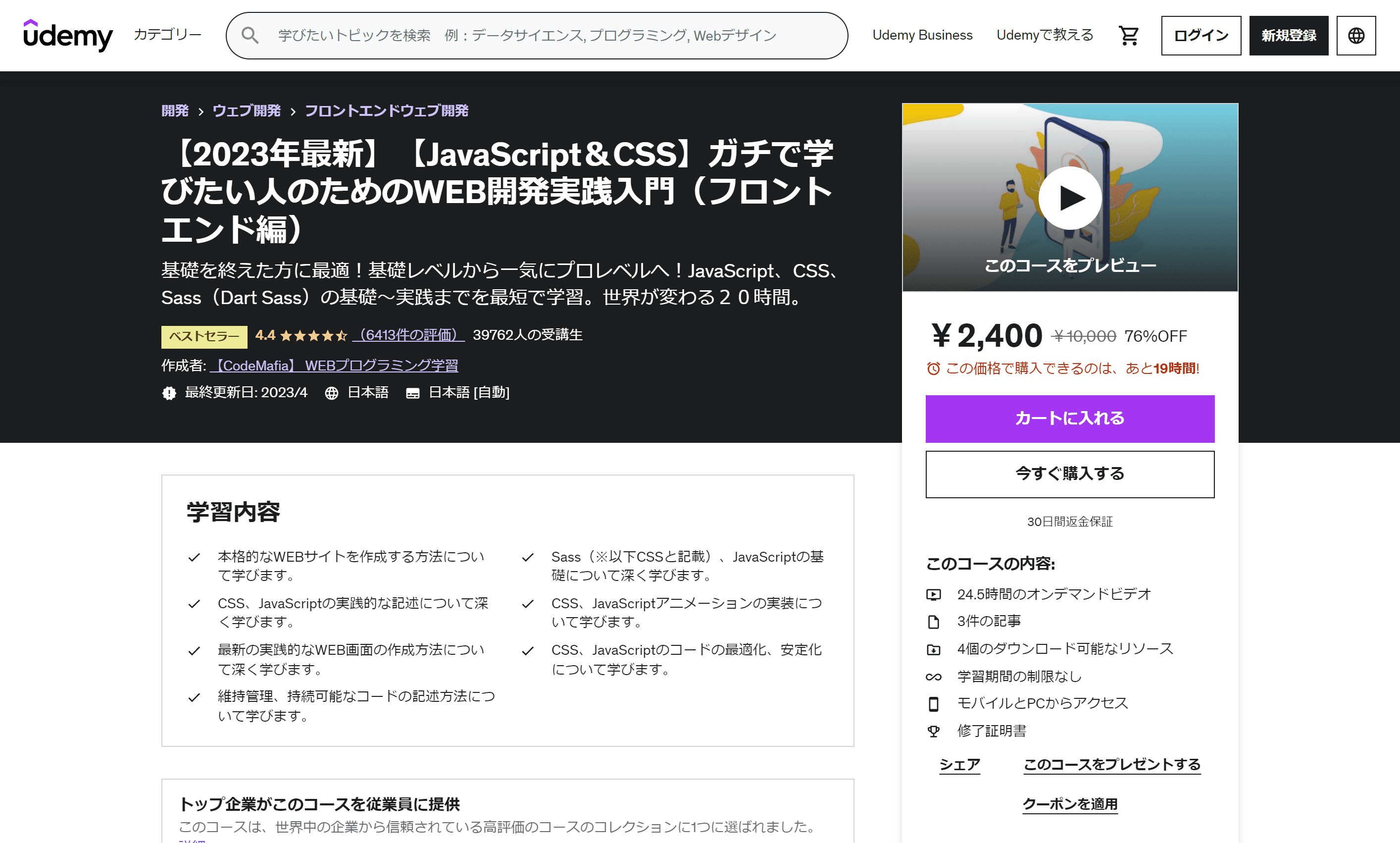
【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)

▼本講座のURLはこちら
本講座は、CSSの基礎から詳細なアニメーションの定義、Sassの使い方までをハンズオン形式で学ぶことができます。
CSSと併せて、SassとJavaScriptを学ぶことができるのが、本講座の強みです。
また、本講座を修了することで、動きのあるオシャレなWebサイトを1つ制作することができます。
- CSSのtransformを使った様々なアニメーションの作成をハンズオン形式で学ぶことができる
- keyframeを使ったアニメーション定義を学ぶことができる
- Sassの実践的な記述方法を学ぶことができる
- 3Dアニメーションの作成方法を学ぶことができる
- CSSと併せてJavaScriptを学ぶことができる
この講座は、CSSのAnimationとSassが詳細に解説されています。
CSSについては、background-colorなど基本的なプロパティから、keyframeを使ったアニメーションの定義まで幅広く学ぶことができます。
Sassの記述については、for文やeach文を使ったループの記述方法、変数の使い方などを学ぶことができます。
※SassとはCSSの記述を拡張して、見やすく書きやすくしたスタイルシートのことです。
個人的な見解として、Sassについては、こちらの講座で完結できます。
CSSと併せて、Sassを学び、CSSのスキルをアップさせましょう。
Sassは実務でよく使われる記述方法なので、本格的に学びたい方は、学習することをおススメします。
- プログラミング初心者が学ぶには少し難易度が高い
注意点として、完全なプログラミング初心者が、この講座で1からCSSを学ぶことは少し難易度が高いです。
CSSをまだ学んだことが無い方は、このあと紹介する別の講座を先に受講することをおススメします。
基本的なCSSの記述を体験してから、本講座を受講することでより理解が深まると思います。
実際に受講した筆者の感想です!

管理人
学習内容

具体的なコース内容
- コード記述の効率化を学ぼう
- CSSの基礎から始めよう(Transition編)
- CSSを極めよう(Animation編)
- JavaScriptの基礎を固めよう!
- JavaScriptのより実践的な記述について学ぼう!
- スマホでもキレイに見えるレスポンシブル画面の作り方
- 本格的なWebサイトの作成
- インターネットに公開してみよう
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、39762人となっています。
また、2022年8月に大幅な講座のリニューアルがされており、最新の技術を学ぶことができます。
▼本講座のURLはこちら
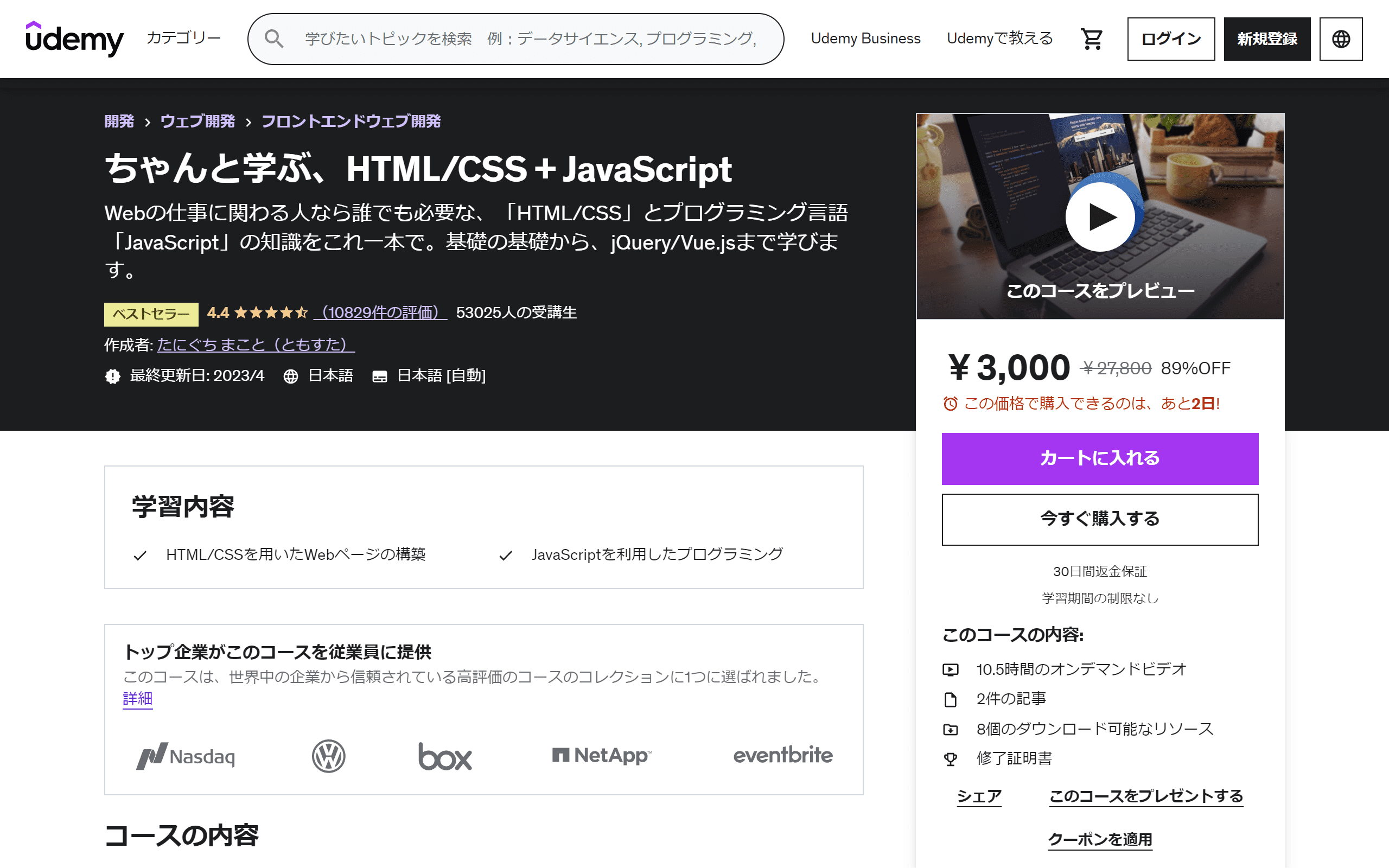
ちゃんと学ぶ、HTML/CSS + JavaScript

▼本講座のURLはこちら
本講座は、flexboxやgridなどCSSレイアウトについてとても分かりやすく学ぶことができます。
ストップウォッチやフォトギャラリーなどのWebアプリをハンズオン形式で作成するので、実際に手を動かしながら学ぶことができます。
内容や用語がとても分かりやすく解説されており、プログラミング初心者の方におすすめな講座となります。
- flexboxやgridなどCSSレイアウトについて分かりやすく学ぶことができる
- BootStrapを使ったCSSのスタイリングを学ぶことができる
- VSCodeの拡張機能(Emmet)を学ぶことができる
- ハンズオン形式で学習を進められる
- 複数の簡易的なWebアプリケーションの作成を学ぶことができる
CSSのフレームワークであるBootStrapが学べるのがこの講座の強みです。
BootStrapは、CSSフレームワークの中でも高いシェア率を誇っている、とても人気があるCSSフレームワークです。
主に、Webサイトのレイアウトを構成するときに使用されます。
BootStrapを使うことで、レイアウトを簡単に構成することができ、スタイリングを効率化することができます。
- 基礎的な内容が中心なので、プログラミング中級者の方には物足りなく感じる
- CSSアニメーションについては詳細に学ぶことができない
この講座は、プログラミング初心者の方が対象となっています。
- CSSのレイアウト構成についてマスターされている方
- CSSの高度なアニメーションを学びたい方
上記の方は、この講座では物足りなく感じるかもしれません。
CSSの高度なアニメーションを学びたい方は、先に紹介した『【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)』の受講をおすすめします。
本講座は、これからCSSを学ぶプログラミング初心者の方に最適な講座となっています。
※こちらの講座はWindowsとMac両方に対応しています。
筆者が駆け出しの時に、一番最初に学んだのがこの講座でした!

管理人
学習内容

具体的なコース内容
- はじめに(環境構築)
- 入会フォームをHTML/CSSで作成しよう(2023年改訂)
- レスポンシブルWebデザインで、スマホ対応のサイトを作ろう(2023年改訂)
- レスポンシブルWebデザインで、スマホ対応のサイトを作ろう
- Bootstrapで素早くWebサイトを作ろう【2021年版】
- EmmetでHTML/CSS入力を楽にしよう
- JavaScriptで今日の日付を表示しよう
- イベントドリブンな、ストップウォッチプログラムを作成しよう
- Ajax通信でフォトライブラリーを作成しよう
- JavaScriptライブラリーを利用しよう
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、53025人となっています。
▼本講座のURLはこちら
【最新2022】未経験からHTML、CSS をマスターして、WEBデザイナー・エンジニアを目指す 最高の実践コース

▼本講座のURLはこちら
本講座はWebサイトの仕組みからHTML・CSSの記述方法までを一貫して、丁寧に学ぶことができます。
HTMLのタグの指定方法から事細かに説明してくれるので、プログラミング初心者の方におすすめの講座となっています。
こちらの講座も、HTMLとCSSをハンズオン形式で学ぶことができます。
- Webサイトの仕組みが分かりやすく学べる
- HTMLの基礎がとても分かりやすく解説されている
- CSSの基礎がとても分かりやすく解説されている
- CSSのGridなどのレイアウトをマスターすることができる
- ハンズオン形式でHTMLとCSSのコーディングができる
iPadProやiPhoneなど、それぞれのデバイスサイズに合ったマークアップを本講座では体験できます。
他の講座と比較して、レスポンシブ対応が最も丁寧に解説されているのが本講座です。
Webサイトのレスポンシブル対応はCSSの必須スキルなので、自信がない方はこちらの講座の受講をおすすめします。
※こちらの講座はWindowsとMac両方に対応しています。
- CSSアニメーションについては学ぶことができない
- JavaScriptについて学ぶことができない
また、本講座は、HTML・CSSの基礎の基礎からとても丁寧に解説されています。
個人的な見解として、先ほど紹介した『ちゃんと学ぶ、HTML/CSS + JavaScript』よりもプログラミング初心者向けの講座となっています。
HTML・CSSについて何も学んだことが無い方は、ぜひこちらの講座から受講をはじめてみてください!
学習内容

具体的なコース内容
- WEBサイトの仕組み
- HTMLとCSSの基礎
- HTMLとCSSの文法
- CSS Grid Layoutの基礎
- iPadPro サイズページの制作
- iPhone サイズページの作成
- レスポンシブルWebデザイン
- Mejiroサイトのレスポンシブル化
- indexページの制作(1)
- indexページの制作(2)
コースを完了して得られる知識
- HTML5とCSS3のほぼすべての機能を詳しく、分かりやすく解説しています。
- CSS Gridのスキルが確実に身につきます。
- レスポンシブWEBであらゆるデバイス機器に対応するレスポンシブページを作る力が身につきます。
- ありきたりの解説書とちがい、実際の作品制作を通して実践的なスキルを身につけられます。
- 初心者の方にも分かる、誤解のない説明
- きちんと基礎から体系的に学びなおしたい方にも最適です。
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、8970人となっています。
▼本講座のURLはこちら
HTML5+CSS3 手を動かしてマスターする WEBデザイン/プログラミング動画講座

▼本講座のURLはこちら
本講座は、HTMLとCSSの基礎をハンズオン形式で学ぶことができます。
CSSのセレクタの意味や、floatやflexboxの違いなど、細かい点まで詳細に解説してくれるのが本講座の特徴です。
- HTMLの基礎を分かりやすく学ぶことができる
- CSSの基礎を分かりやすく学ぶことができる
- CSSの学ぶべき基礎的なポイントが網羅されている
- ハンズオン形式で学ぶことができる
- 説明が丁寧である
本講座も、先ほど紹介した『【最新2022】未経験からHTML、CSS をマスターして、WEBデザイナー・エンジニアを目指す 最高の実践コース』と同じく、説明がとても丁寧です。
どちらの講座もプログラミング初心者の方におすすめの講座ですが、こちらの講座はWIndowsを使っている方が対象となっています。
Macを使っている方は、こちらの講座で上手く対応できない箇所があるので、注意が必要です。
- Macを使っている方が上手く対応できない箇所がある
- 部分的にコードが違っている箇所がある
学習内容

具体的なコース内容
- WEBサイトの仕組み
- htmlとCSSの基礎知識
- Test_Siteの制作
- トップページの制作
- コンテンツの制作
- Side_naviの制作
- Main_boxの制作
- corporate.htmlの制作
- modelhouse.htmlの制作
- お問い合わせformの制作
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、6645人となっています。
▼本講座のURLはこちら
WEBデザイン講座 Level0《対象:ゼロから始める超初心者の方》HTML と CSS に必要な基礎知識を学習します。

▼本講座のURLはこちら
本講座は、HTMLとCSSの基礎を学びながら、シンプルなWebページを1つ制作することができます。
こちらの講座も、CSSの指定方法から丁寧に解説されているので、プログラミング初心者の方におすすめの講座となっています。
- コーディングの流れを理解できる
- HTMLの基礎を分かりやすく学ぶことができる
- CSSの基礎を分かりやすく学ぶことができる
- ハンズオン形式でシンプルなWebサイトを制作できる
ハンズオン形式でWebサイトをマークアップ・スタイリングできるので、サイト制作の流れを一通り体験できます。
- ナレーションに違和感を感じる方がいる
- flexboxについて学ぶことができるが、gridについて学ぶことができない
注意点として、CSSの基本的な内容しか紹介されていないので、ある程度学んだ方は物足りないかもしれません。
また、レイアウトの基本であるflexboxについては取り上げられていますが、gridについては解説されていません。
両方ともレイアウトを構成するうえで重要なプロパティなので、その点は注意が必要です。
学習内容

具体的なコース内容
- 基礎知識の学習
- WEBページの制作(HTML編)
- WEBページの制作(CSS編)
- WEBページの制作
- 終わりに
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、4955人となっています。
▼本講座のURLはこちら
まとめ
この記事では、CSSを学ぶことができるUdemyおすすめ講座を5つ紹介しました。
最後に、筆者が特におすすめする講座を紹介します。
1からCSSを学びたい方におすすめの講座
ちゃんと学ぶ、HTML/CSS + JavaScript

▼本講座のURLはこちら
- 説明がとても分かりやすい
- CSSのレイアウトについて詳細に解説されている
- BootStrapなどフレームワークを使ったスタイリング方法が学べる
上記が、こちらの講座をおすすめする理由です。
【最新2022】未経験からHTML、CSS をマスターして、WEBデザイナー・エンジニアを目指す 最高の実践コース

▼本講座のURLはこちら
- HTMLのタグの指定方法、CSSのスタイリング方法を1から説明している
- Webサイトの仕組みから学ぶことができる
- 説明がとても分かりやすい
- gridレイアウトについて詳細に解説されている
BootStrapなどのCSSフレームワークについては学ぶことができませんが、CSSの基礎がとても分かりやすく解説されています。
CSS中級者にレベルアップしたい方
【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)

▼本講座のURLはこちら
CSSをある程度学んでいて、さらにレベルアップしたい方にはこちらの講座をおすすめします。
こちらの講座はCSSと併せて、Web開発に欠かせないSass・JavaScriptを学ぶことができます。
- CSSアニメーションが詳細に解説されている
- 3Dアニメーションについて学ぶことができる
- Sass記法を詳細に学ぶことができる
上記が、こちらの講座をおすすめする理由です。
【番外編】モダンなCSS技術を学びたい方におすすめの講座
【tailwindcss】初心者向け講座・CSSが苦手な人向け 【わかりやすさ重視】【次世代のCSS】にじっくり取り組む

▼本講座のURLはこちら
モダンなCSSの記述方法を学んでみたい方は、こちらのtailwindcssの講座をおすすめします。
※こちらの講座は、CSSの基礎を学び終えている方が対象となります。
tailwindcssは2023年現在、BootStrapを抜いて、最も人気のあるCSSフレームワークです。
- tailwindcssの基礎を学ぶことができる
- レスポンシブル対応について詳細に解説されている
上記が、こちらの講座をおすすめする理由です。
おわりに
.png)
Udemyでは、優れた講師陣が提供する高品質なコースを、いつでもどこでもオンラインで学ぶことができます。
スケジュールや場所に合わせて、自分のペースで学習を進めることができます!
また、動画を使った学習法は、視覚と聴覚を同時に刺激することで、理解が深まり、知識が長期記憶に定着しやすくなります。
今回紹介したCSSの講座はどれも厳選した講座となっています。
全ておすすめな講座となっていますので、受講して実力が身につくことは間違いなしです!
もし気になった講座があれば、ぜひ受講してみてください。
当ブログでは、Web開発を効率的に学ぶための情報を随時発信しています。
JavaScriptのおすすめ講座については、こちらの記事にまとめています。
JavaScriptを学んでみたい方は、こちらの記事もチェックしてみて下さい。
最後まで読んでいただきありがとうございました!