【Cocoon】縦型3列のエントリーカードをおしゃれにカスタマイズ【コピペOK!】
2023年5月6日.png&w=1080&q=75)
こんにちは、Webエンジニアとして働いているKobiです。
当ブログではCocoonをおしゃれにカスタマイズする方法を紹介しています。
縦型3列のエントリーカードをおしゃれにデザインしたいです。

今回はそのような要望にお答えして、縦型3列のエントリーカードのカスタマイズ方法について紹介します。
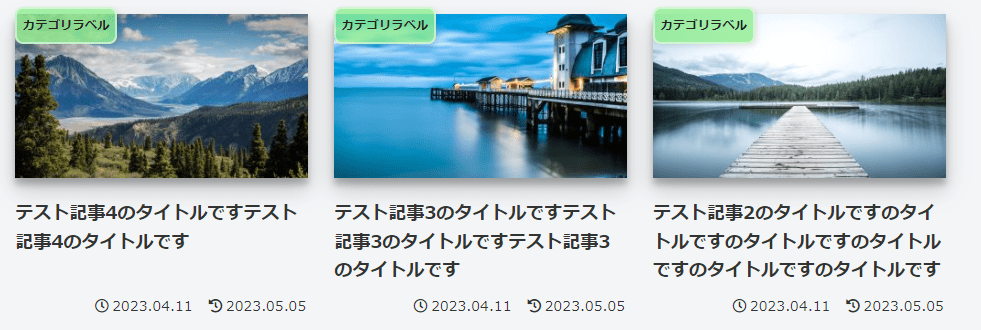
この記事を読むことで、以下のようなエントリーカードを作成できます。
当ブログでは、カスタマイズで使用するCSSコードの解説を行っております。
ブログ初心者の方にも、簡単にカスタマイズできるよう紹介しているので、ぜひ最後まで読んでみて下さい!
また当ブログでは、Cocoonの個別カスタマイズも承っています。

管理人
個別カスタマイズでは、少しのデザイン修正から、1ページ丸々デザインを変更するような大規模な修正まで幅広く対応いたします。
依頼内容は、「このサイトのこんなデザインにしたい!」などで問題ございません。
詳細については、worksをご確認ください。
では早速、本題に入っていきます。
- ①エントリーカードの設定をする
- ②スタイルシートにコードを記述する
- ③デザインを確認する
エントリーカードの設定
初めにエントリーカードの設定を行います。
Cocoonのデフォルトでは、以下のようなシンプルなデザインになっています。
インデックスの設定

- WordPressの管理画面で「Cocoon設定」⇒「インデックス」を選択します。
- カードタイプを「縦型カード3列」に変更します。
- 「カードの枠線を表示する」のチェックを外します。
- 「投稿関連情報の表示」で「投稿日の表示」「更新日の表示」にチェックを入れます。
- 「投稿関連情報の表示」で「スニペットの表示」のチェックを外します。
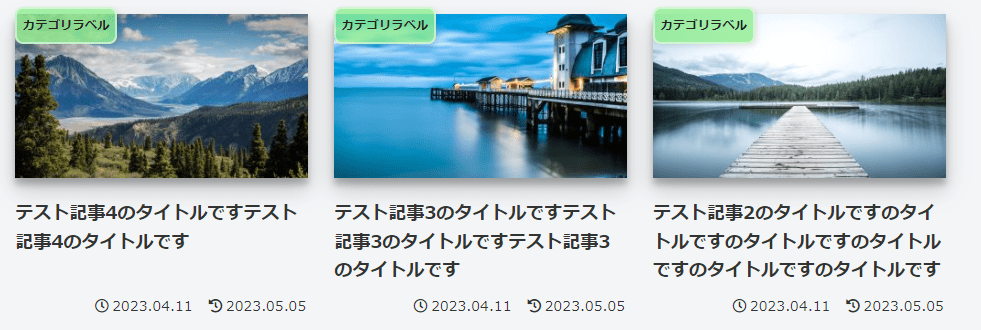
設定が完了すると以下のようなデザインになります。
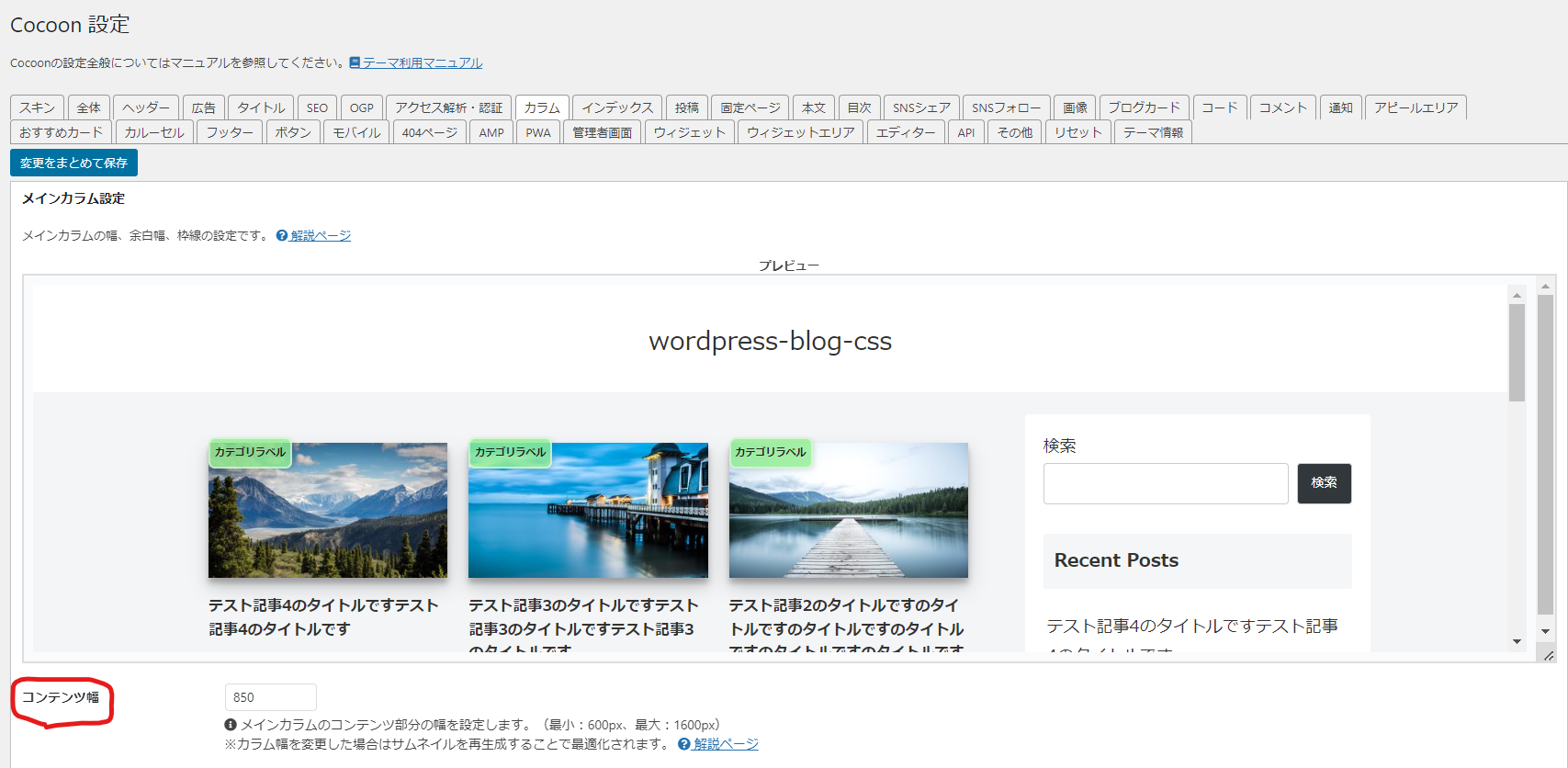
【補足】コンテンツ幅の設定

コンテンツ幅は、850pxで設定しています。
こちらよかったら参考にしてみてください!
エントリーカードの設定は以上です。
スタイルシート(style.css)にコードを記述する
次にスタイルシートにコードを記述します。
1.「外観」から「テーマファイルエディター」を選択し「Cocoon Child: スタイルシート (style.css)」を開きます。
※選択するテーマは必ず「Cocoon Child」にしましょう。
2.スタイルシート(style.css)に以下のコードを記述します。
#main {
background: none;
}
.admin-pv {
display: none !important;
}
.ect-vertical-card .entry-card-wrap {
padding: 10px;
}
.ect-vertical-card .entry-card-wrap img {
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
}
.entry-card-title, .related-entry-card-title {
font-size: 16px;
margin-top: 0.5rem;
}
.post-date {
margin-right: 10px !Important;
}
.entry-card-thumb .cat-label {
top: -6px;
left: 0;
padding: 5px;
background-color: rgba(144, 238, 144, 0.8);
border: 2px solid rgba(255, 255, 255, 0.5);
border-radius: 7px;
color: #222;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.1);
font-weight: bold;
}- 編集するテーマが「Cocoon Child」になっていることを確認します
- @charset "UTF-8";と最初から記載されている部分は残しておきましょう
コードの解説
先ほど追加したコードの解説を行います。
- #mainで記事一覧の背景を無くしています。記事を読む画面でも背景が無くなるので必要に応じて記述してください。
- .admin-pvで本日(週)で表示される記事のPV数を削除しています。
- .ect-vertical-card .entry-card-wrapのpaddingでインデックスカード間の余白を調整しています。
- .ect-vertical-card .entry-card-wrap imgでサムネイル画像に影を付けて立体的に表示しています。
- .entry-card-title, .related-entry-card-titleのfont-sizeでタイトル文字の大きさを16pxに調整しています。
- .post-dateのmargin-leftで更新日と投稿日の間の余白を調整しています。
- .entry-card-thumb .cat-labelでカテゴリーラベルのスタイルを調整しています。
コードの解説は以上です。
デザインの確認
最後にデザインの確認を行います。
先ほどのコードを貼り付けると、以下のようなデザインとなります。
これでエントリーカードのデザインを変更することができました。
記事一覧に表示されるカテゴリーラベルについては、お好きなデザインに変更することができます。
当ブログでもカテゴリーラベルのカスタマイズについて、こちらの記事で修正方法を記載しています。
お好きなラベルデザインで設定してみてください!
まとめ
.png)
今回はCocoonのエントリーカード(縦型3列)をカスタマイズする方法を紹介しました。
当ブログでは、Cocoonのカスタマイズについて様々な内容を発信しています。
また、当ブログではブログのカスタマイズをサポートします。
『こんなブログサイトのデザインに変更したい』『サイトの余白を調整したい』『モバイル表示でのデザインを変更したい』などどんな内容でも構いません。
ご要望通りにデザインをカスタマイズします!

管理人
この記事を読んで、不明点があればお気軽にご連絡ください!
最後まで読んでいただきありがとうございました。