【2023年最新】実際に受講して分かった、Web開発が学べるUdemyおすすめ講座5選【厳選してご紹介】
2023年5月4日
こんにちは、Webエンジニアとして働いているKobiです。
この記事では、Web開発を効率よく学ぶことができるUdemyおすすめ講座を5つ紹介します。
- 筆者が全ての講座を受講済み
- 講座の詳細なレビューを掲載
- 数ある講座の中から厳選して紹介
筆者もUdemyでたくさんの講座を受講して、未経験からWebエンジニアに転職した背景があります。
この記事で紹介するUdemy講座は全て受講済みで、実体験に基づいて紹介しています。
ぜひ最後まで読んでいただき、自分の目的に合ったWeb開発の講座を見つけてください!
それぞれの講座の『強み』と『弱み』を包み隠さず紹介します!

管理人
Udemyとは
Udemyは、100,000以上のオンラインコースが提供されている自己学習型のオンライン教育プラットフォームです。
プログラミング学習の講座が多数存在しており、各分野のプロフェッショナルから高品質な授業を動画形式で受講することができます。
- プログラミングの講座がとても充実している
- コースは事前に録画されており、いつでもどこでもアクセスが可能
- 定期的にセールが行われており、安価な値段で学ぶことができる
- 業界の専門家や経験豊富な講師の講座が受講できる
- 満足できなかった場合、30日以内であれば返金が可能ができる
購入したコースに満足いかなければ、30日以内であれば返金が可能です。
また、分からない点があった場合は、講師の方に直接質問することができます。
気になるコースがあれば、受講してみることをおススメします!
Web開発を学べるUdemyのおすすめ講座 5選
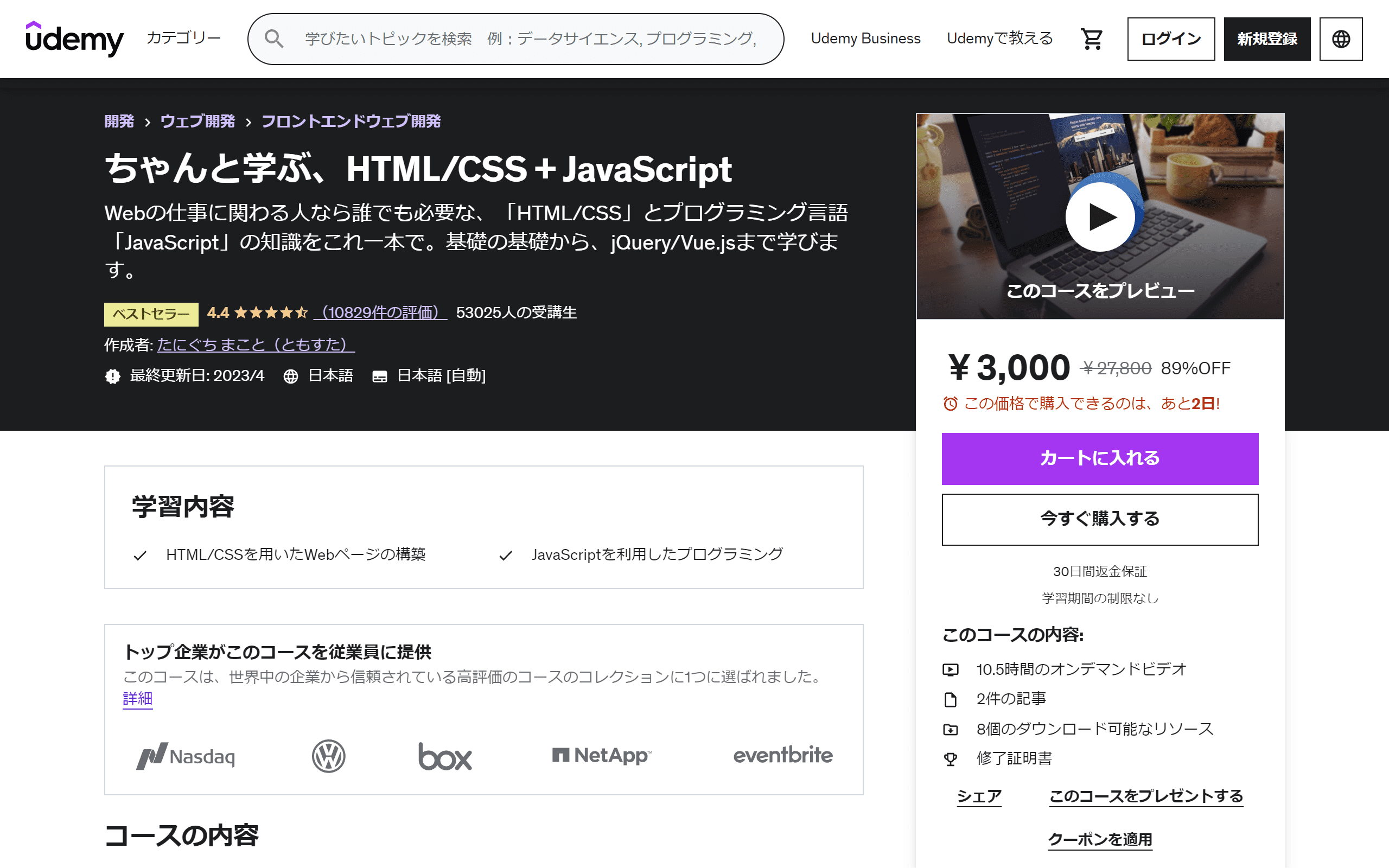
【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)

本講座は、CSSアニメーションとJavaScriptを活用したWebサイトをハンズオン形式で作成することができます。
- 様々なCSSアニメーションの実装方法を学ぶことができる
- CSSの実践的な記述方法であるSassを学ぶことができる
- JavaScriptの基礎をハンズオン形式で学ぶことができる
- JavaScriptライブラリの活用方法を学ぶことができる
- 本講座を全て学習することでオシャレなWebサイトを1つ作成することができる
- 完全なプログラミング初心者の方には学習難易度が高い
- JavaScriptの非同期処理を学ぶことができない
- バックエンド処理について学ぶことができない
CSSの高度なアニメーションが、他のUdemy講座と比較してかなり豊富に解説されています。
また、CSSの実践的な記述方法である、Sassの基礎から応用までを詳細に学ぶことができます。
SaSSについて学べる事
Sassについては本講座でマスターすることができます。
- Sassの基本的な文法
- Mixinを使ったコーディング
- for文やeach文を使ったループの記述方法
JavaScriptについて学べる事
JavaScriptについては基礎からライブラリの使い方まで詳細に解説されています。
- 変数や定数の使い方
- オブジェクトについて
- コールバック関数の使い方
- 条件分岐とは
- 繰り返し処理とは
- thisの挙動について
- Classの使い方
- ES6の記述方法
- JavaScriptライブラリをWebサイトに組み込む方法
講座受講の対象者
- HTML・CSS・JavaScriptの基礎を終えた方
- 動きのあるWebサイトの制作を学びたい方
- アニメーションが豊富なポートフォリオサイトを制作したい方
上記の方がこの講座の対象となっています。
学習内容

具体的なコースの内容
- コード記述の効率化を学ぼう
- CSSの基礎から始めよう(Transition編)
- CSSを極めよう(Animation編)
- JavaScriptの基礎を固めよう!
- JavaScriptのより実践的な記述について学ぼう!
- スマホでもキレイに見えるレスポンシブル画面の作り方
- 本格的なWebサイトの作成
- インターネットに公開してみよう
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、39762人となっています。
また、講座は随時、最新の情報にアップデートされています。
▼本講座のURLはこちら
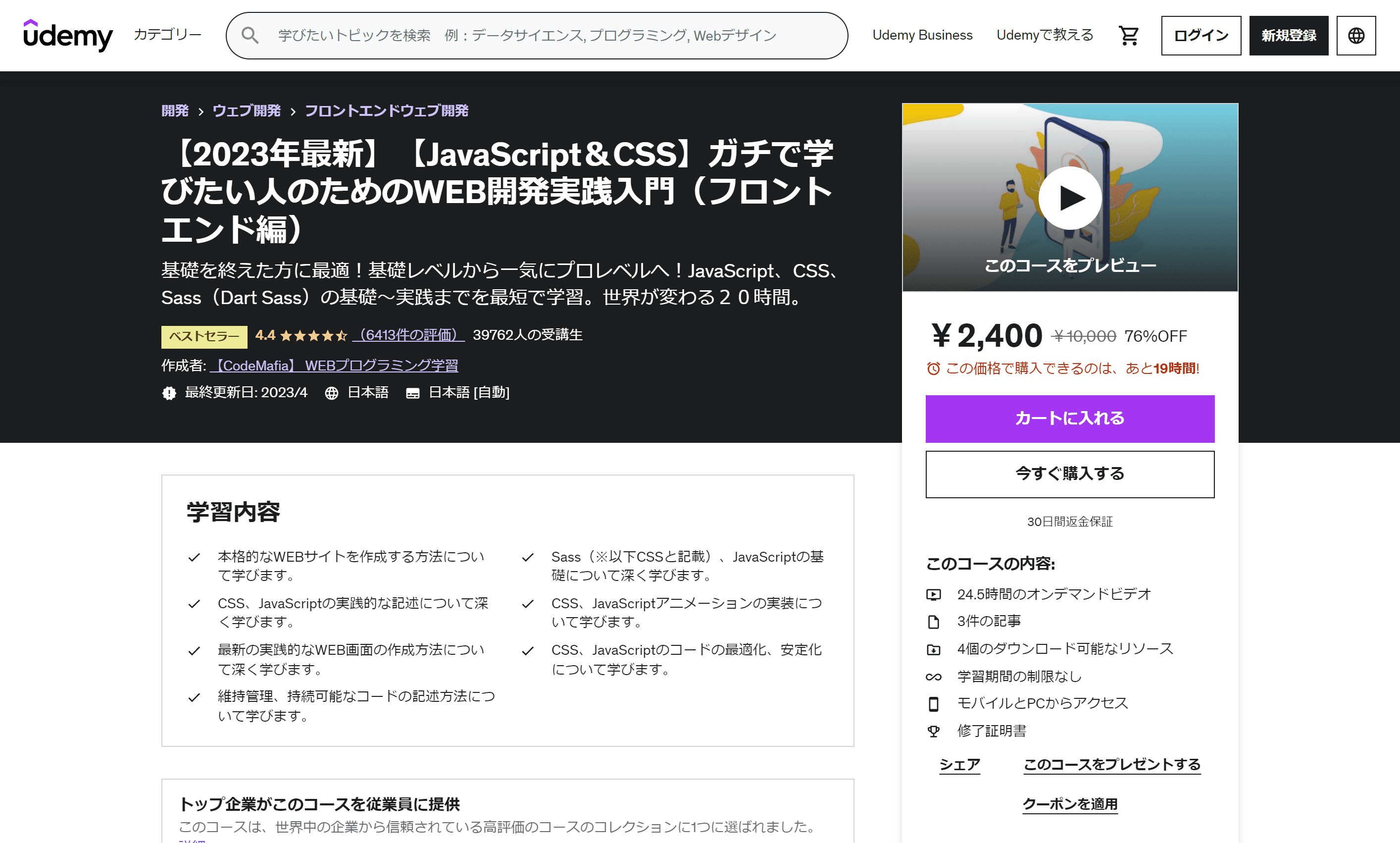
ちゃんと学ぶ、HTML/CSS + JavaScript

本講座は、HTML・CSS・JavaScriptの基礎が丁寧に解説されている講座です。
ストップウォッチやフォトギャラリーなどのWebアプリをハンズオン形式で作成するので、実際に手を動かしながら学ぶことができます。
内容や用語がとても分かりやすく解説されており、プログラミング初心者の方におすすめな講座となります。
- HTMLの基礎を学ぶことができる
- CSSの基礎を学ぶことができる
- JavaScriptの基礎を学ぶことができる
- vscodeの拡張機能について学ぶことができる
- 簡易的なWebアプリケーションをハンズオン形式で作成できる
- JavaScriptフレームワークが詳細に学べない
- HTML・CSS・JavaScriptの応用的な記述が学べない
- バックエンド処理について学ぶことができない
この講座では、CSSのgridやflexboxなど、レイアウトの構成に欠かせない技術を分かりやすく学ぶことができます。
また、CSSライブラリのBootStrapやJavaScriptライブラリのVue.jsについて基礎を学ぶことができます。
cssについて学べる事
- ファイルの参照方法
- タグの使い方
- marginやpaddingなど余白の調整
- flexboxやgridを使ったレイアウトの調整方法
- メディアクエリを使ったレスポンシブル対応
- BootStrapを使った装飾の方法
JavaScriptについて学べる事
- 変数や関数の使い方
- 配列などのオブジェクトについて
- DOM操作
- Ajax通信
- JavaScriptフレームワーク(Vue.js)の紹介
講座受講の対象者
- HTML・CSS・JavaScriptの基礎をこれから学びたい方
- プログラミング初心者の方
上記の方がこの講座の対象となっています。
ある程度プログラミング経験がある方は、物足りなく感じる可能性があるので注意が必要です。
学習内容

具体的なコースの内容
- はじめに(環境構築)
- 入会フォームをHTML/CSSで作成しよう(2023年改訂)
- レスポンシブルWebデザインで、スマホ対応のサイトを作ろう(2023年改訂)
- レスポンシブルWebデザインで、スマホ対応のサイトを作ろう
- Bootstrapで素早くWebサイトを作ろう【2021年版】
- EmmetでHTML/CSS入力を楽にしよう
- JavaScriptで今日の日付を表示しよう
- イベントドリブンな、ストップウォッチプログラムを作成しよう
- Ajax通信でフォトライブラリーを作成しよう
- JavaScriptライブラリーを利用しよう
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、53025人となっています。
▼本講座のURLはこちら
ウェブ開発入門完全攻略コース - HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!
%20(1).png)
本講座はHTML・CSSの基礎学習からポートフォリオの制作までを一貫して体験することができます。
こちらの講座も、HTMLタグの指定方法から丁寧に解説されているため、プログラミング初心者の方におすすめの講座となっています。
- HTML・CSC・JavaScriptの基礎が丁寧に解説されている
- Rubyを使ったバックエンドの処理について学ぶことができる
- MySQLを使ったデータベースとのやり取りを学ぶことができる
- GitHubの使い方を学ぶことができる
- AWSのCloud9について学ぶことができる
- JavaScriptについて基礎しか学ぶことができない(非同期処理などは学べない)
- JavaScriptフレームワークを使った開発を学ぶことができない
HTML・CSSの基礎が他の講座と比較して、詳細に解説されているのが本講座の特徴です。
また、データベースとのやり取り、バックエンドの処理についても一通り体験することができます。
HTMLについて学べる事
HTMLの基礎が詳細に解説されています。
- タグの使い方
- 改行や入れ子構造、コメントの使い方
- テーブルの設定方法
- お問い合わせフォームのマークアップ
- 実際のWebサイトのマークアップ
CSSについて学べる事
CSSも同様に基礎が詳細に解説されています。
- ファイルの設定方法
- セレクタの設定方法
- borderの使い方
- Webフォントの設定方法
- paddingやmarginを使った余白設定
- FlexboxやGridレイアウトの構築方法
- BootStrap5の使い方
- 実際のWebサイトのデザイン装飾
JavaScriptについて学べる事
JavaScriptについては、条件分岐や繰り返し処理など基本的な内容が解説されています。
- JavaScriptの歴史
- 変数と定数の使い方
- オブジェクトについて
- 条件分岐について
- 繰り返し処理について
- 関数の使い方
- DOM操作
JavaScriptの非同期処理は学ぶことができません。
Rubyについて学べる事
- ローカル変数や定数の使い方
- 数値や文字列について
- 条件分岐について
- 真偽値について
- 繰り返し処理について
- クラスの使い方
- クラスの継承方法
AWSについて学べる事
- アカウントの登録方法
- Cloud9の使い方
講座の対象者
- プログラミング初心者の方
- フロントからバックエンドの開発を一通り体験してみたい方
- Web開発の流れをつかみたい方
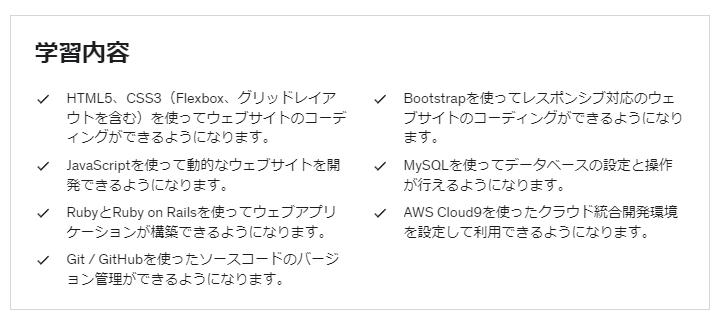
学習内容

具体的なコース内容
- ウェブ開発の概要を知ろう
- 開発環境を準備しよう
- HTMLの基礎を習得しよう
- HTMLステップアップ編
- CSSの基礎を習得しよう
- Flexboxの基礎を習得しよう
- CSSグリッドレイアウトでタイル状のレイアウトを作成しよう
- ポートフォリオサイト-作品紹介サイトを制作しよう
- 実践:ウェブサイトのコーディングにチャレンジしよう
- 実践:ECサイトのコーディングをしよう
- BootStrap5の基礎を習得しよう
- BootStrap5でフォトギャラリーを制作しよう
- JavaScriptの基礎を習得しよう
- JavaScript入門:DOM操作の基本を習得しよう
- JavaScript入門:イベントとイベントハンドラを使えるようになろう
- Rubyの開発環境構築をしよう
- Ruby入門
- MySQL入門-データベース操作の基本を習得しよう
- Ruby on Rails7入門-導入編
- Ruby on Rails7入門-タスク管理アプリを作成しよう
- Git/GitHub入門-ソースコードのバージョン管理をしよう
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、38154人となっています。
▼本講座のURLはこちら
【HTML,CSS,JS,PHP,Git,Docker】プログラミング初心者OK! ゼロからわかるWebシステム開発
%20(1).png)
本講座は、フロントエンドとバックエンドを、ハンズオン形式で学習することができます。
PHPとDockerのバックエンドのセクションがとても分かりやすいのが、本講座の特徴です。
Web開発の一連の流れを体験してみたい、プログラミング初心者の方におすすめの講座となっています。
- Web開発の工程を一通り体験できる
- AWSのEC2やRoute53など主要なサービスの操作方法が学べる
- Dockerを使った環境構築を学ぶことができる
- GitHubのバージョン管理について学ぶことができる
- WebAPIを使った他サービスとの連携方法を学ぶことができる
- HTML・CSS・JavaScriptについて深堀がされていない
フロントエンドと併せて、AWSを使った環境構築が学べる、数少ないUdemy講座となっています。
説明が丁寧なため、各言語の基本的な内容を、分かりやすく学ぶことができます。
また、本講座ではAPIについても学ぶことができるので、実際の開発現場で役立つ知識を習得できます。
※注意点として、CSSのアニメーションやJavaScriptの非同期処理などは学ぶことができません。
※CSSやJavaScript、PHPなど各言語を詳細に学びたい方は、各言語専門の講座を受講することをおすすめします。
講座の対象者
- プログラミング初心者の方
- Web開発を体験してみたい方
- APIを使った開発を学んでみたい方
- フロントエンドからバックエンド開発まで幅広く学習したい方
- AWSの設定やGitHubの使い方などWeb開発に必要な知識を体系的に学びたい方
HTML・CSSについて学べる事
- ファイルの設定方法
- レイアウトの調整方法
- フォントの指定方法
- 疑似クラスの使い方
JavaScriptについて学べる事
- 変数とオブジェクトについて
- 関数の使い方
- 条件分岐とは
- DOM操作
- Quizアプリの実装
AWSについて学べる事
- アカウントの作成方法
- EC2の基本操作
- ターミナルの使い方
- NGINXの設定方法(サーバーソフト)
その他
- PHPの基本的な文法
- Laravelを使った開発
- GitHubでバージョン管理を行う方法
- Dockerで開発環境を整える方法
- WebAPIを使った開発
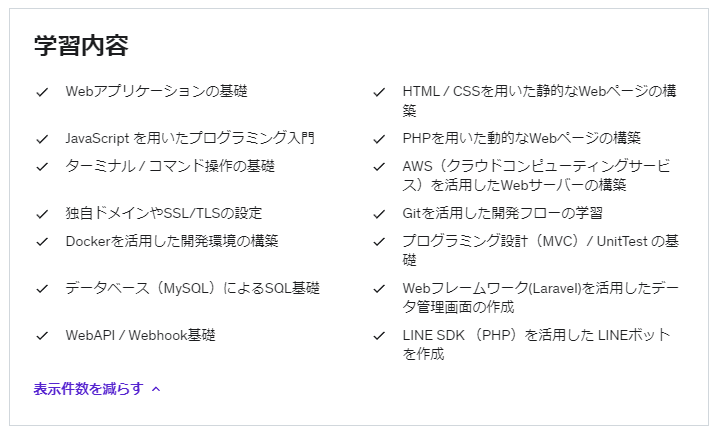
学習内容

具体的なコース内容
- Webシステムの概要を理解する
- 開発環境を整える
- 【HTML/CSS】Webページを作ってみよう
- 【JavaScript】Webページに動きを与えてみよう
- 【AWS EC2/NGINX】Webサーバーを使ってみよう
- 【PHP】Webページに動きを与えてみよう
- 【AWS EC2/php-fpm】WebサーバーをPHPが動く環境にする
- 【DNS/SSL/TLS/AWS ALB&Route53&ACM】独自ドメインの取得と設定
- 自分でWebシステムを公開する
- 【Git/Github】ファイルを効率よく管理する
- 【Docker】開発環境を整える
- 【Laravel】Laravelを使ってみよう
- 【WebAPI】LINEロボットを作ってみよう
- 【Webhook】LINEロボットに返答させよう
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、11215人となっています。
▼本講座のURLはこちら
【世界で70万人が受講】Web Developer Bootcamp 2023(日本語版)
%20(1).png)
本講座はHTML・CSS・JavaScriptのフロントエンド開発から、Node.jsを使ったバックエンド開発まで詳細に学ぶことができます。
Web開発の一連の流れを詳しく学ぶことができる、筆者イチオシの講座です。
- HTMLの基礎から各セクション詳細に学べる
- CSSフレームワークであるBootStrapを使ったデザインの装飾を学べる
- JavaScriptの基礎からES6の記述、非同期処理まで幅広く学べる
- Node.jsのフレームワークExpressについて詳細に学べる
- ハンズオン形式で学習を進められる
- 学習内容が膨大なため最後まで継続することが難しい
本講座は、今回紹介する講座の中で筆者が最も良かったと思う講座です。
この講座は、世界で70万人以上が受講したThe Web Developer Bootcampが日本語訳された講座で、世界中でとても人気があります。
フロントエンドからバックエンド、セキュリティからアプリのデプロイまで幅広く学ぶことができます。
講座の対象者
- プログラミング初心者の方でWeb開発を深く学びたい方
- Web開発をマスターしたい方
- フロントエンドからバックエンド開発まで詳しく学習したい方
- 最後まで学習を続ける意欲のある方
講座が67時間と膨大なため、最後まで続けるやる気と根性が必要です。
HTMLについて学べる事
- リストの設定
- 画像の挿入
- aタグについて
- hr、br、sup、sub要素など
- テーブルの設定
- ラベルの使い方
- ラジオボックス・チェックボックスの使い方
- フォームの設定
CSSについて学べる事
- セレクタの指定方法
- セレクタの種類
- 疑似要素
- 詳細度について
- width・heightなどのボックスモデルについて
- borderの使い方
- emやremの単位など
- flexboxを使ったレイアウトの設定
- BootStrapの使い方
JavaScriptについて学べる事
- 変数と定数の使い方
- 変数の命名規則
- プリミティブ型について
- 条件分岐とは
- 配列とは
- オブジェクトとは
- 繰り返し処理
- 関数の使い方
- コールバック関数
- DOM操作について
- 非同期処理
- Node.js
- Express
その他
- オブジェクト指向プログラミングとは
- RESTの基本
- MongoDBの基本
- ルーターとクッキー
- セッションとフラッシュ
- デプロイ方法
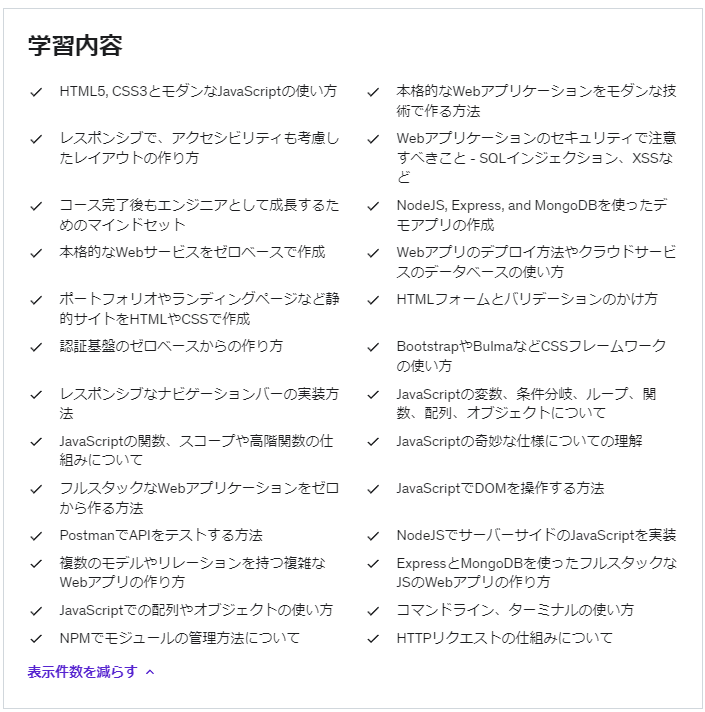
学習内容

具体的なコース内容
- Web入門
- HTML入門
- 続・HTML入門
- HTMLフォームとテーブル
- CSS入門
- CSSセレクタの世界
- CSSボックスモデルと値の単位
- その他のCSSプロパティ
- レスポンシブルCSSとFlexbox
- 価格表パネルを作ってみよう
- BootStrap
- 「Museum of Candy」プロジェクト
- JavaScriptの基本
- JavaScriptのStringなどなど
- JavaScriptで条件分岐
- JavaScriptの配列
- JavaScriptのオブジェクト
- 繰り返し処理
- 関数入門
- 続・関数
- 配列のコールバックを使ったメソッド
- モダンなJavaScriptの機能
- DOM入門
- DOMイベント
- 卓球得点表
- 非同期なJavaScript
- AJAXとAPI
- プロトタイプ・クラス・オブジェクト指向プログラミング
- ターミナルを使いこなそう
- Node.js入門
- モジュールとNPM
- Express入門
- テンプレートを使った動的なHTML
- RESTの基本
- MongoDBの基本
- MongooseとExpress
- Expressのミドルウェア
- Expressのエラーハンドリング
- ルーターとクッキー
- セッションとクラッシュ など
2023年4月時点での最新のレビュー

受講生は2023年4月時点で、5733人となっています。
▼本講座のURLはこちら
まとめ
この記事では、Web開発を学べるUdemyのおすすめ講座を5つ紹介しました。
最後に、学びたい方のタイプ別に分けて、講座を紹介します。
手軽にWeb開発を体験してみたい方におすすめの講座
ちゃんと学ぶ、HTML/CSS + JavaScript

▼本講座のURLはこちら
こちらの講座では、Web開発に欠かせないフロントエンドの技術を分かりやすく学ぶことができます。
Web開発をこれから学んでみたい方に最適な講座となっているので、ぜひ受講してみて下さい!
フロントエンドを詳しく学びたい方におすすめの講座
【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)

▼本講座のURLはこちら
こちらの講座は、フロントエンドのスキルを実務で使えるレベルに引き上げてくれます。
特にSassに関するセクションが詳細に解説されています。
また、CSSアニメーションについても豊富に学ぶことができます。
Webサイトの制作を詳しく学びたい方におすすめの講座となっています。
※完全なプログラミング初心者の方には、少し難易度が高いので注意してください。
筆者イチオシの講座
【世界で70万人が受講】Web Developer Bootcamp 2023(日本語版)
%20(1).png)
▼本講座のURLはこちら
こちらの講座では、HTML・CSS・JavaScriptのフロントエンド開発から、Node.jsを使ったバックエンド開発まで詳細に学ぶことができます。
Web開発を仕事にしたい方や、本格的にWeb開発を学びたい方は、こちらの講座がおすすめです。
講座量が膨大なため、学ぶことが多く大変かもしれませんが、受講した後のスキルアップは確実に保証できます。
おわりに

Udemyでは、優れた講師陣が提供する高品質なコースを、いつでもどこでもオンラインで学ぶことができます。
スケジュールや場所に合わせて、自分のペースで学習を進めることができます。
また、動画を使った学習法は、視覚と聴覚を同時に刺激することで、理解が深まり、知識が長期記憶に定着しやすくなります。
今回紹介したWeb開発の講座は、どれも厳選した講座となっています。
全ておすすめな講座となっていますので、受講して実力が身につくことは間違いなしです!
もし気になった講座があれば、ぜひ受講してみてください。
当ブログでは、Web開発を効率的に学ぶための情報を随時発信しています。
JavaScriptについてピンポイントで学んでみたい方は、こちらの記事を参考にしてみて下さい。
最後まで読んでいただきありがとうございました!