【Cocoon】【コピペOK】PCとスマホでヘッダーロゴ画像を変更する方法【2023年最新】
2023年1月31日
当ブログでは、WordPressの無料テーマ「Cocoon」で作成したブログのカスタマイズ情報を発信しています。
この記事では、PCとスマホでヘッダーロゴ画像を変更する方法を紹介します。
PCとスマホでヘッダーロゴ画像の見え方を変えることで、ロゴを柔軟に設定することができます。
【手順】
- 「Cocoon設定」⇒「ヘッダー」でヘッダーロゴの設定を行う。
- 「style.css」にコードを記述する。
具体的な手順
事前準備
最初にブログに表示させるロゴ画像を準備します。
PCとスマホで別のロゴ画像を指定するため、画像が2つ必要です。
ロゴ画像の作成はCanvaがおすすめです。
自分で作成する場合、サイズは「1260×265」を推奨します。
こちらのテンプレートをカスタマイズする方法も良いかと思います。
ヘッダーロゴ画像の設定を行う
「Cocoon設定」⇒「ヘッダー」でヘッダーロゴの設定を行います。
WordPressの管理画面で[Cocoon設定]-[ヘッダー]を選択します。
[ヘッダー]で[ヘッダーロゴ]と[ヘッダーロゴサイズ]を設定します。
ヘッダーロゴには表示させたい画像を指定します。
ヘッダーロゴサイズはお好みで調整してください。
画像で使っているこちらのブログは、「幅:400、高さ:320」で設定しています。
こちらで設定した画像がスマホ以外で表示させるヘッダーロゴ画像となります。
style.cssにコードを記述する
次に、「外観」⇒「テーマファイルエディタ」⇒「style.css」にコードを記述します。
こちらでスマホで表示させるヘッダーロゴ画像を指定します。
@media screen and (max-width: 480px){
.site-logo-image{
visibility: hidden;
}
.logo-menu-button.menu-button{
background-image: url(表示したい画像のURL);
background-position: center;
background-repeat: no-repeat;
background-size: auto 20px;
}
}コードの解説
・media screen and(max-width: 480px){}でスマホの画面サイズのみ、コードを適用させます。
・visible:hidden;でスマホ以外に適用されるヘッダーロゴ画像をスマホ画面で非表示にします。
・background-imageでスマホで表示させるヘッダーロゴ画像を指定します。スマホで表示したい画像のURLを指定します。
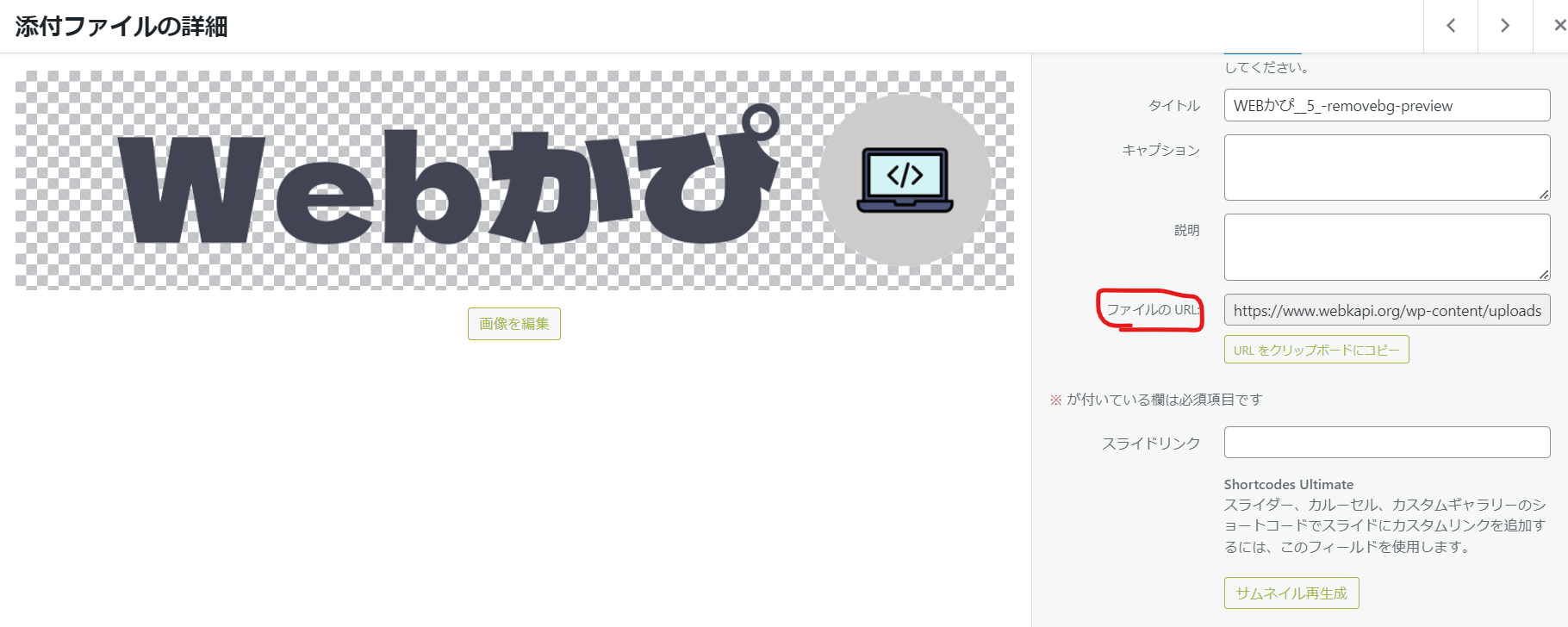
画像URLの確認方法
画像URLは[WordPress管理画面]-[メディア]-[ライブラリ]で確認することができます。
以上で設定が完了となります!
まとめ

PCとスマホでヘッダーロゴ画像を変更する方法について紹介しました。
上記の手順で、簡単にPCとスマホでヘッダーロゴ画像の切り替えができます。
この記事を読んで、「ロゴ画像が変更されない」などありましたら、お気軽にご連絡ください。
当ブログでは、WordPressの無料テーマ「Cocoon」で作成したブログのカスタマイズ情報を発信しています。
最後まで読んでいただきありがとうございました。