【2023年最新】Udemyのおすすめフロントエンド講座8選【現役Webエンジニアがレビュー】
2023年5月12日
こんにちは、Webエンジニアとして働いているKobiです。
この記事では、Web開発のフロントエンドを学ぶことができるUdemyのおすすめ講座を8つ紹介します。
- 筆者が全ての講座を受講済み
- 受講者目線でリアルな口コミを掲載
- 講座の詳細なレビューを掲載
- 数ある講座の中から厳選して紹介
筆者もUdemyでたくさんの講座を受講して、未経験からWebエンジニア(フロントエンド)に転職した背景があります。
この記事で紹介するUdemy講座は全て受講済みで、実体験に基づいて紹介しています。
ぜひ最後まで読んでいただき、自分の目的に合ったフロントエンドの講座を見つけてください!
講座の『強み』と『弱み』を包み隠さず紹介します!

管理人
Udemyとは
Udemyは、100,000以上のオンラインコースが提供されている自己学習型のオンライン教育プラットフォームです。
プログラミング学習の講座が多数存在しており、各分野のプロフェッショナルから高品質な授業を動画形式で受講することができます。
- プログラミングの講座がとても充実している
- コースは事前に録画されており、いつでもどこでもアクセスが可能
- 定期的にセールが行われており、安価な値段で学ぶことができる
- 業界の専門家や経験豊富な講師の講座が受講できる
- 満足できなかった場合、30日以内であれば返金が可能ができる
購入したコースに満足いかなければ、30日以内であれば返金が可能です。
また、分からない点があった場合は、講師の方に直接質問することができます。
気になるコースがあれば、受講してみることをおススメします!
【初心者向け】フロントエンドが学べるUdemy講座 3選
初めに、プログラミング初心者向けのフロントエンド講座を3つ紹介します。
こちらで紹介する講座は、HTML・CSS・JavaScriptの基礎から学習を開始することができます。
これからフロントエンド開発に取り組む方におすすめの講座となっています。
ちゃんと学ぶ、HTML/CSS + JavaScript

本講座は、HTML・CSS・JavaScriptの基礎が、とても丁寧に解説されている講座です。
ハンズオン形式で学ぶことができ、レスポンシブルWebサイトやフォトギャラリーなど複数のWebアプリケーションを作成することができます。
Webアプリケーションをまだ作ったことが無い方は、こちらの講座で簡単なアプリケーションの作成に取り組んでみてはいかがでしょうか。
▼本講座のURLはこちら
| 講座名 | ちゃんと学ぶ、HTML/CSS + JavaScript |
| 筆者のおすすめ度 | 84/100 |
| 学習の対象者 | 完全なプログラミング初心者の方 HTML・CSSの学習をこれから始める方 JavaScriptの学習をこれから始める方 Progateの学習を一通り終えた方 |
| 時間 | 11.5時間 |
| 受講者数 | 53529人 |
| 学習内容 | HTML/CSSを用いたWebページの構築 JavaScriptを利用したプログラミング |
- HTML・CSS・JavaScriptの基礎を学ぶことができる
- レスポンシブルデザインの制作が分かりやすい
- CSS・JavaScriptライブラリを使った開発を経験することができる
- vscodeの拡張機能について学ぶことができる
- 簡易的なWebアプリケーションをハンズオン形式で作成できる
ハンズオン形式で学べるほかに、この講座はレスポンシブルサイトの作成がとても分かりやすく解説されています。
レスポンシブルサイトの制作は、現代のWebサイト制作には必要不可欠な技術です。
レスポンシブルサイトの他にも、CSSライブラリのBootStrapや、JavaScriptライブラリのVue.jsについても紹介されています。
- ライブラリについて詳細に学べない
- CSSアニメーションについて詳細に学べない
- JavaScriptのES6の記述や非同期処理が学べない
注意点として、CSS・JavaScriptライブラリについては、簡単にしか触れらていないので注意が必要です。
BootStrapやVue.jsなどのライブラリを詳細に学びたい方は、後に紹介する別講座の受講をおすすめします。
また、HTML・CSS・JavaScriptの学習は基礎が中心となります。
高度なCSSアニメーションやJavaScriptの非同期処理などは、こちらの講座で学ぶことができません。
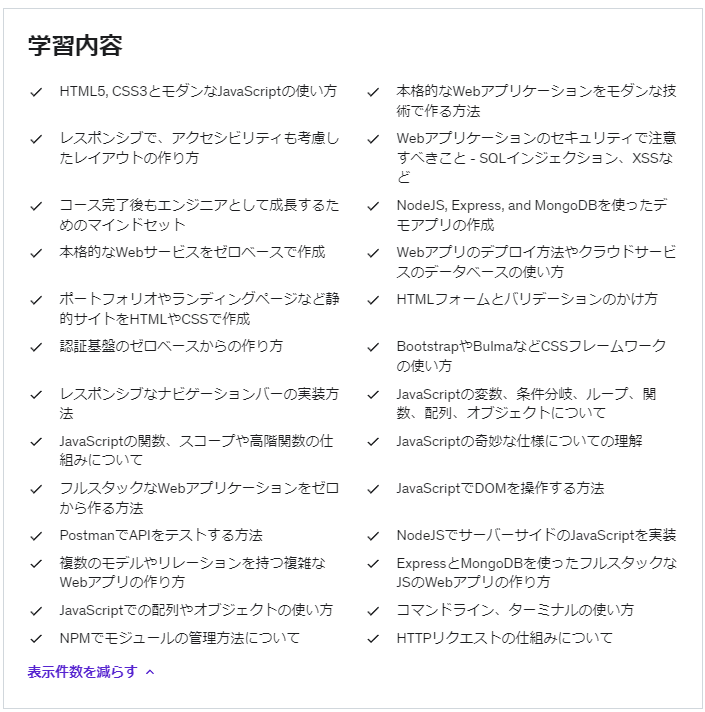
学習内容

具体的なコースの内容
- はじめに(環境構築)
- 入会フォームをHTML/CSSで作成しよう(2023年改訂)
- レスポンシブルWebデザインで、スマホ対応のサイトを作ろう(2023年改訂)
- レスポンシブルWebデザインで、スマホ対応のサイトを作ろう
- Bootstrapで素早くWebサイトを作ろう【2021年版】
- EmmetでHTML/CSS入力を楽にしよう
- JavaScriptで今日の日付を表示しよう
- イベントドリブンな、ストップウォッチプログラムを作成しよう
- Ajax通信でフォトライブラリーを作成しよう
- JavaScriptライブラリーを利用しよう
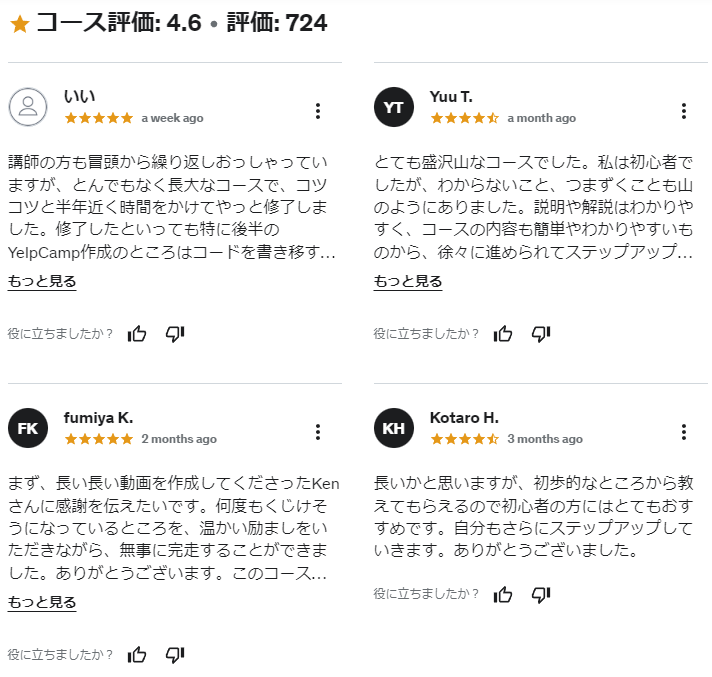
2023年4月時点での最新のレビュー

▼本講座のURLはこちら
【世界で70万人が受講】Web Developer Bootcamp 2023(日本語版)
%20(1).png)
本講座はHTML・CSS・JavaScriptのフロントエンド開発から、Node.jsを使ったバックエンド開発まで幅広く解説されています。
各セクションが詳細に分かりやすい言葉で解説されているので、Web開発の一連の流れを詳しく学ぶことができます。
フロントエンドに加えて、バックエンドも学びたい方におすすめの講座となっています。
▼本講座のURLはこちら
| 講座名 | 【世界で70万人が受講】Web Developer Bootcamp 2023(日本語版) |
| 筆者のおすすめ度 | 97/100 |
| 学習の対象者 | HTML・CSS・JavaScriptの基礎から丁寧に学びたい方 フロントエンド開発をこれから学びたい方 バックエンド開発も併せて学びたい方 講座が膨大なため続ける意思がある方 |
| 時間 | 67時間 |
| 受講者数 | 5757人 |
| 学習内容 | HTML5, CSS3とモダンなJavaScriptの使い方 本格的なWebサービスをゼロベースで作成 フルスタックなWebアプリケーションをゼロから作る方法 複数のモデルやリレーションを持つ複雑なWebアプリの作り方 |
- HTMLの基礎から各セクション詳細に学べる
- CSSフレームワークであるBootStrap・Bulmaを使ったデザインの装飾を学べる
- JavaScriptの基礎からES6の記述、非同期処理まで幅広く学べる
- Node.jsのフレームワークExpressについて詳細に学べる
- npmでのモジュールの管理方法・ターミナルの使い方なども学べる
本講座は、プログラミング初心者の方に、筆者が最もイチオシする講座です。
この講座は、世界で70万人以上が受講したThe Web Developer Bootcampが日本語訳された講座で、世界中でとても人気があります。
フロントエンドからバックエンド、セキュリティからアプリのデプロイまで幅広く学ぶことができます。
- 学習内容が膨大なため最後まで継続することが難しい
注意点として、講座量が膨大なため、継続する強い意思が必要です。
フロントエンド開発のみを学習する場合でも、大体40時間前後の講座を受講する必要があります。
学習内容

具体的なコース内容
- Web入門
- HTML入門
- 続・HTML入門
- HTMLフォームとテーブル
- CSS入門
- CSSセレクタの世界
- CSSボックスモデルと値の単位
- その他のCSSプロパティ
- レスポンシブルCSSとFlexbox
- 価格表パネルを作ってみよう
- BootStrap
- 「Museum of Candy」プロジェクト
- JavaScriptの基本
- JavaScriptのStringなどなど
- JavaScriptで条件分岐
- JavaScriptの配列
- JavaScriptのオブジェクト
- 繰り返し処理
- 関数入門
- 続・関数
- 配列のコールバックを使ったメソッド
- モダンなJavaScriptの機能
- DOM入門
- DOMイベント
- 卓球得点表
- 非同期なJavaScript
- AJAXとAPI
- プロトタイプ・クラス・オブジェクト指向プログラミング
- ターミナルを使いこなそう
- Node.js入門
- モジュールとNPM
- Express入門
- テンプレートを使った動的なHTML
- RESTの基本
- MongoDBの基本
- MongooseとExpress
- Expressのミドルウェア
- Expressのエラーハンドリング
- ルーターとクッキー
- セッションとクラッシュ など
2023年4月時点での最新のレビュー

▼本講座のURLはこちら
ウェブ開発入門完全攻略コース - HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ!
%20(1).png)
本講座は、HTML・CSS・JavaScriptの基礎からGitHubを使ったソースコードの管理まで、Web開発に必要なスキルを体系的に学ぶことができます。
HTMLタグの指定方法から丁寧に解説されているため、プログラミング初心者の方におすすめの講座となっています。
こちらの講座も、フロントエンドと併せて、バックエンドを学ぶことができます。
▼本講座のURLはこちら
| 講座名 | ウェブ開発入門完全攻略コース - HTML/CSS/JavaScript. プログラミングをはじめて学び創れる人へ! |
| 筆者のおすすめ度 | 84/100 |
| 学習の対象者 | HTML・CSS・JavaScriptの基礎から丁寧に学びたい方 フロントエンド開発をこれから学びたい方 バックエンド開発も併せて学びたい方 |
| 時間 | 25時間 |
| 受講者数 | 38196人 |
| 学習内容 | HTML・CSSを使ったWebサイトのコーディング方法 JavaScriptを使った動的なWebサイトの構築方法 Git/GitHubを使ったソースコードのバージョン管理方法 AWS Cloud9の環境構築方法 |
- HTML・CSC・JavaScriptの基礎が丁寧に解説されている
- Ruby・Ruby on Railsを使ったバックエンドの処理について学ぶことができる
- GitHubを使ったソースコード管理を分かりやすく学ぶことができる
- AWS Cloud9の設定を分かりやすく学ぶことができる
- MySQLを使ったデータベース操作を学ぶことができる
本講座の特徴は、フロントエンド・バックエンドと併せて、GitHubの使い方が学べることです。
GitHubはWeb開発に欠かせないツールなので、GitHubの操作に自信がない方は、こちらの講座で1から丁寧に学ぶことができます。
本講座は、フロントエンドのみならず、Web開発に必要な周辺知識も一緒に身に付けることができます。
- JavaScriptの非同期処理について学ぶことができない
- JavaScriptフレームワークを使った開発を学ぶことができない
注意点として、JavaScriptの非同期処理・ES6の記述について詳細に学ぶことができません。
JavaScriptの学習は基礎的な範囲に留まってしまいます。
JavaScriptについて詳細に学びたい方は、別の講座を検討したほうが良いかもしれません。
学習内容

具体的なコース内容
- ウェブ開発の概要を知ろう
- 開発環境を準備しよう
- HTMLの基礎を習得しよう
- HTMLステップアップ編
- CSSの基礎を習得しよう
- Flexboxの基礎を習得しよう
- CSSグリッドレイアウトでタイル状のレイアウトを作成しよう
- ポートフォリオサイト-作品紹介サイトを制作しよう
- 実践:ウェブサイトのコーディングにチャレンジしよう
- 実践:ECサイトのコーディングをしよう
- BootStrap5の基礎を習得しよう
- BootStrap5でフォトギャラリーを制作しよう
- JavaScriptの基礎を習得しよう
- JavaScript入門:DOM操作の基本を習得しよう
- JavaScript入門:イベントとイベントハンドラを使えるようになろう
- Rubyの開発環境構築をしよう
- Ruby入門
- MySQL入門-データベース操作の基本を習得しよう
- Ruby on Rails7入門-導入編
- Ruby on Rails7入門-タスク管理アプリを作成しよう
- Git/GitHub入門-ソースコードのバージョン管理をしよう
2023年4月時点での最新のレビュー

▼本講座のURLはこちら
【中級者向け】フロントエンドが学べるUdemy講座 5選
次に、プログラミング中級者向けのフロントエンド講座を5つ紹介します。
こちらで紹介する講座は、HTML・CSS・JavaScriptのフレームワークやライブラリ、その他高度な知識を習得することができます。
学習難易度が少し上がるので、ある程度フロントエンド開発に取り組んでいる方におすすめの講座となっています。
【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編)

本講座は、CSSアニメーションとJavaScriptを活用したWebサイトをハンズオン形式で作成することができます。
CSSアニメーションや、CSSの効率化に欠かせないSassの記述を学べることが特徴です。
▼本講座のURLはこちら
| 講座名 | 【2023年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編) |
| 筆者のおすすめ度 | 94/100 |
| 学習の対象者 | HTML・CSSをある程度学んだことがある方 CSSアニメーション・Sassについて詳細に学びたい方 JavaScriptについて詳細に学びたい方 ポートフォリオを作成したい方 |
| 時間 | 24.5時間 |
| 受講者数 | 40259人 |
| 学習内容 | 本格的なWebサイトの作成方法 CSS・JavaScriptの実践的な記述方法 CSS・JavaScriptのコードの最適化 |
- 様々なCSSアニメーションの実装方法を学ぶことができる
- CSSの実践的な記述方法であるSassを学ぶことができる
- JavaScriptの基礎をハンズオン形式で学ぶができる
- JavaScriptライブラリの活用方法を学ぶことができる
- 本講座を全て学習することでオシャレなWebサイトを1つ作成することができる
この講座は、他のUdemy講座と比較して、CSSの高度なアニメーションが豊富に解説されています。
また、本講座はハンズオン形式で学習を進めることができ、講座を完了することで1つのポートフォリオサイトを制作できます。
CSS・JavaScriptのコードの最適化についても学ぶことができるので、プログラミング中級者の方にとてもおすすめな講座です。
- 完全なプログラミング初心者の方には学習難易度が高い
- JavaScriptの非同期処理を学ぶことができない
注意点として、プログラミング初心者の方には学習難易度が高いです。
最低限HTMLの記述方法や、CSSの基本的なプロパティは覚えてから、講座を受講することをおすすめします。
学習内容

具体的なコースの内容
- コード記述の効率化を学ぼう
- CSSの基礎から始めよう(Transition編)
- CSSを極めよう(Animation編)
- JavaScriptの基礎を固めよう!
- JavaScriptのより実践的な記述について学ぼう!
- スマホでもキレイに見えるレスポンシブル画面の作り方
- 本格的なWebサイトの作成
- インターネットに公開してみよう
2023年4月時点での最新のレビュー

▼本講座のURLはこちら
【JS】ガチで学びたい人のためのJavaScriptメカニズム

本講座はJavaScriptに特化した、JavaScriptのメカニズムを深く学ぶができる講座です。
HTML・CSSを学習して、これからJavaScriptを本格的に学びたいと思っている方に最適な講座となります。
▼本講座のURLはこちら
| 講座名 | 【JS】ガチで学びたい人のためのJavaScriptメカニズム |
| 筆者のおすすめ度 | 89/100 |
| 学習の対象者 | JavaScriptを極めたい方 |
| 時間 | 20.5時間 |
| 受講者数 | 24092人 |
| 学習内容 | JavaScriptの動作原理 ES6の記述 関数やスコープなどの詳細な挙動 プロトタイプのメカニズム など |
- JavaScriptを徹底的に学ぶことができる
- JavaScriptの詳細な挙動を理解することができる
- ES6の記述を詳細に学べる
- ReactなどのJavaScriptライブラリの学習に活かすことができる
本講座は、JavaScriptの挙動やメカニズムがとことん解説されているので、JavaScriptを徹底的に学ぶことができます。
筆者の個人的な意見ですが、JavaScriptについては、Udemyの日本語講座の中で最も詳しく解説されています。
JavaScriptを極めたい方は、こちらの講座がおすすめです。
ぜひ購入を検討してみてください。
- プログラミング初心者には学習難易度が高い
- JavaScriptを極めるという強い意志が必要
注意点として、プログラミング初心者の方には学習難易度が高いです。
プログラミング初心者の方は、この講座を学ぶ前に、最低限JavaScriptについて触れておくことをおススメします。
また、この講座はJavaScriptメカニズムの解説が続くので、『JavaScriptを極める』という強い意志がないと挫折してしまう可能性があります。

管理人
筆者も途中で挫折しかけました。。
ただし、この講座を完了した後のJavaScript理解度はかなり高まっていることでしょう。
学習内容

具体的なコース内容
- 前提知識
- JavaScriptとは
- 実行環境
- スコープ
- 変数
- 関数とオブジェクト1
- 関数とオブジェクト2
- 反復処理
- 非同期処理
2023年4月時点での最新のレビュー

▼本講座のURLはこちら
【世界で7万人が受講】Understanding TypeScript 日本語版

本講座は、TypeScriptの基礎から応用まで網羅されている、とても人気のある講座です。
世界中で7万人以上が受講し、非常に評判の高いコースであるMaximilian Schwarzmüller氏のUnderstanding TypeScript - 2020 Editionの日本語版講座となっています。
Maximilian Schwarzmüller氏は総受講者数が250万人を超える世界的に人気のあるUdemy講師です。
【補足】TypeScriptとは
TypeScriptは、型定義のあるJavaScriptであり、大規模開発に最適な言語です。
TypeScriptはJavaScriptにコンパイルされて実行されます。
詳細については、こちらをご確認ください。
▼本講座のURLはこちら
| 講座名 | 【世界で7万人が受講】Understanding TypeScript 日本語版 |
| 筆者のおすすめ度 | 93/100 |
| 学習の対象者 | JavaScriptの学習を終えてTypeScriptを学びたい方 TypeScriptをマスターしたい方 |
| 時間 | 15.5時間 |
| 受講者数 | 8110人 |
| 学習内容 | TypeScriptの機能と使い方について 型やクラス、インタフェースなどの使い方 ReactやNodeJS/ExpressのアプリケーションでTypeScriptを利用する方法 |
- TypeScriptの型やインタフェースなどをマスターできる
- TypeScriptのコンパイラの挙動が詳細に解説されている
- expressを使用したAPIの実装も学ぶことができる
- webpackを使ったプロジェクトの作成方法を学ぶことができる
- TypeScriptとReactを使ったアプリケーションをハンズオン形式で作成できる
この講座は、型定義やインタフェース、デコレーターなどTypeScriptの特徴を詳細に学ぶことができます。
TypeScriptについては、この講座1本で基礎から応用まで完結することができます。
これからTypeScriptを学びたい方に、おすすめの講座です。
- JavaScriptの知識が前提である
- 海外版の翻訳講座であるため、翻訳した英文を聞いているような印象を受けることがある
注意点として、TypeScriptはAltJSの1つなので、JavaScriptの知識が前提となります。
本講座でも、JavaScriptについては詳細に解説されていないので、JavaScriptの知識がない方は、JavaScriptを学習してから受講することをおすすめします。
学習内容

具体的なコース内容
- 型、型の使い方
- TypeScriptのコンパイラがどのように動作するか
- TypeScriptで利用できるES6の機能
- TypeScriptにおけるクラス
- 名前空間とモジュール
- インターフェース
- ジェネリクス
- デコレータ
- サードパーティのJavaScriptライブラリをTypeScriptプロジェクトで利用する方法
- Webpackを使ってTypeScriptのプロジェクトをセットアップする方法
- または、TypeScriptだけを使ったワークフローをセットアップする方法
- ReactアプリケーションでTypeScriptを使う方法
- Node/ ExpressアプリケーションでTypeScriptを使う方法
- TypeScriptが利用されているプロジェクトとユースケース
2023年4月時点での最新のレビュー

▼本講座のURLはこちら
【2023年最新】React(v18)完全入門ガイド|Hooks、Next.js、Redux、TypeScript
%20(1).png)
本講座は、Reactの基礎から応用まで学ぶことができる、とても人気のある講座です。
Reactの状態管理やHooksの使い方、パフォーマンスの最適化など、Reactに関する知識をこの講座1本で完結することができます。
▼本講座のURLはこちら
| 講座名 | 【2023年最新】React(v18)完全入門ガイド|Hooks、Next.js、Redux、TypeScript |
| 筆者のおすすめ度 | 93/100 |
| 学習の対象者 | Reactをこれから学びたい方 JavaScriptの基礎を理解している方 |
| 時間 | 24.5時間 |
| 受講者数 | 9930人 |
| 学習内容 | Reactのスタイリング適用方法について React Hooksの詳細について パフォーマンスの最適化について Reactのグローバルな状態管理について Reduxを使った状態管理について Next.js・TypeScriptについて |
- React Hooksについて詳細に解説されている
- Reactのパフォーマンス最適化について学ぶことができる
- Reduxを使った状態管理を学ぶことができる
- Next.jsについて学ぶことができる
- TypeScriptの基礎が学べる
この講座は、他のReact講座と比較して、React Hooksがとても分かりやすく解説されています。
React HooksはReactを扱う上で、最も重要な要素の1つです。
また、React Hooksを詳細に学んだうえで、Reduxの状態管理やNext.jsについても学ぶことができます。
Reduxの状態管理とNext.jsの知識は、Reactを最大限活用するために必須の知識となります。
Reduxについては、Reduxだけで1つの講座が成り立ちます。
こちらの講座を購入することで、お得にReduxも学ぶことができます。
- JavaScriptの知識が前提である
- TypeScriptについては詳細に学べない
注意点として、JavaScriptの知識が前提となります。
また、TypeScriptについて紹介されていますが、ジェネリクスやデコレーターなどは学ぶことができません。
TypeScriptについては、型定義が中心の内容となっています。
学習内容

具体的なコース内容
- はじめに
- コースの進め方
- 【スキップ可】Reactで頻出のJavaScriptの記述
- まずはReactに触れてみよう
- イベントリスナと状態管理(State)
- 制御構文とフォームの制御
- スタイリング
- ReactでDOM操作を行う方法
- 【スキップ可】問題への対処法
- 【発展】関数型プログラミング
- 【React Hooks】様々な状態管理の方法
- 【React Hooks】useEffectとカスタムフック
- 【発展】パフォーマンスの最適化
- Rest APIを使ったサーバーとの通信
- Next.js(Part.1)基本的な使い方
- Next.js(Part.2)レンダリング
- テスト
- 【付録】TypeScript
- さいごに
2023年4月時点での最新のレビュー

▼本講座のURLはこちら
超Vue.js 2 完全パック (Vue Router, Vuex含む)
%20(1).png)
本講座は、Vue.jsの基礎から応用まで学ぶことができる、人気のある講座です。
Reactと並んで人気がある、JavaScriptフレームワークのVue.jsについて詳しく学ぶことができます。
▼本講座のURLはこちら
| 講座名 | 超Vue.js 2 完全パック (Vue Router, Vuex含む) |
| 筆者のおすすめ度 | 91/100 |
| 学習の対象者 | Vue.jsをこれから学びたい方 JavaScriptの基礎を理解している方 |
| 時間 | 17.5時間 |
| 受講者数 | 15582人 |
| 学習内容 | Vue.jsの基礎 Vue CLIを使った実践的な開発方法 Vue RouterやVuexを使用した大規模なシングルページアプリケーションの作成方法 |
- Vue.jsの基礎について分かりやすく学ぶことができる
- Vue.jsのメカニズムについて詳細に学べる
- Vuexを使った大規模プロジェクトの制作を学ぶことができる
- axiosを使ったhttp通信について学ぶことができる
本講座は、Vue.jsについて、コードの書き方はもちろん、Vue.jsの仕組み・メカニズムまで詳細に解説されています。
他のVue.jsのUdemy講座と比較して、説明がとても丁寧なのが印象的な講座です。
Vue.jsをこれから学びたい方は、こちらの講座がおすすめです。
- JavaScriptの知識が前提である
- 講師が少し早口である
注意点として、JavaScriptの知識が前提となります。
また講座の中で、講師の方が少し早口だと感じる点がありました。

管理人
あくまで個人の感想です。
Udemyでは動画速度を0.75倍にすることができます。
少し早口だと感じる箇所は、動画速度を落として受講することで理解を深めることができます。
学習内容

具体的なコース内容
- はじめに
- これがVue.jsの基礎、テンプレート構文だ
- 「条件付きレンダリング」と「リストレンダリング」
- Vueインスタンスとその内部構造はこうなっている
- Vue CLIを使った実践的な開発をはじめる方法
- ゼロから始めるコンポーネント
- コンポーネント間でデータを受け渡す方法
- コンポーネントカンの高度な機能はこう書く
- こうすればVue.jsでフォームが簡単に作れる
- カスタムディレクティブで自由にディレクティブを作る方法
- 「フィルター」と「ミックスイン」
- 「トランジション」と「アニメーション」
- Vue Routerでルーティングできる仕組み
- Vuexを使って大規模なプロジェクトに備える
- 世界中に自分のアプリを公開する
- このコースのまとめ
- ボーナス:axiosを使ってサーバーにhttp通信をする方法
- ボーナス:ログイン機能はこう実装する
2023年4月時点での最新のレビュー

▼本講座のURLはこちら
まとめ

この記事では、Web開発のフロントエンドが学べるUdemy講座を8つ紹介しました。
今回紹介した講座は、筆者が全て受講済みであり、どれも各分野から厳選した講座となっています。
Udemyでは、優れた講師陣が提供する高品質なコースを、いつでもどこでもオンラインで学ぶことができます。
スケジュールや場所に合わせて、自分のペースで学習を進めることができます。
また、動画を使った学習法は、視覚と聴覚を同時に刺激することで、理解が深まり、知識が長期記憶に定着しやすくなります。
今回紹介したWeb開発の講座は、どれも厳選した講座となっています。
万が一期待に応えなかった場合でも、「30日間の返金保証」が付いているため、ぜひこの機会に受講してみて下さい!
当ブログでは、Web開発を効率的に学ぶための情報を随時発信しています。
最後まで読んでいただきありがとうございました!

管理人